- Unity User Manual 2022.1
- Create user interfaces (UI)
- Unity UI
- UI 参考
- 交互组件
- 滚动条 (Scrollbar)
滚动条 (Scrollbar)
__滚动条__控件允许用户滚动由于太大而无法完全看到的图像或其他视图。请注意,类似的滑动条 (Slider)控件用于选择数值而不是滚动。熟悉的示例包括文本编辑器侧面的垂直滚动条以及用于查看大型图像或地图某一部分的一对垂直和水平滚动条。


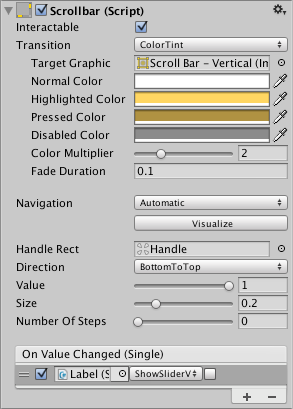
属性
| 属性: | 功能: |
|---|---|
| Interactable | 此组件是否接受输入?请参阅 Interactable。 |
| Transition | 确定控件以何种方式对用户操作进行可视化响应的属性。请参阅过渡选项。 |
| Navigation | 确定控件顺序的属性。请参阅导航选项。 |
| Fill Rect | 用于控件背景区域的图形。 |
| Handle Rect | 用于控件滑动“控制柄”部分的图形 |
| Direction | 拖动控制柄时滚动条值增加的方向。选项包括 Left To Right、Right To Left、Bottom To Top 和 Top To Bottom。 |
| Value | 滚动条的初始位置值,范围为 0.0 到 1.0。 |
| Size | 控制柄在滚动条内的比例大小,范围为 0.0 到 1.0。 |
| Number Of Steps | 滚动条允许的不同滚动位置的数量。 |
事件
| 属性: | 功能: |
|---|---|
| On Value Changed | 滚动条的当前值发生变化时调用的 UnityEvent。该事件可将值作为 float 类型动态参数发送。 |
详细信息
滚动条的值由控制柄沿其长度的位置确定,该值表示为两个端点之间的分数。例如,默认的从左到右滚动条的左端值为 0.0,右端值为 1.0,0.5 表示中间点。通过将 Direction 属性设置为 Top To Bottom 或 _Bottom To Top_,可以垂直定向滚动条。
滚动条和类似的滑动条控件之间的显著区别在于,滚动条可以改变控制柄大小来表示可用的滚动距离;当视图只能在很短距离内滚动时,控制柄将填充大部分滚动条,并仅允许在任一方向轻微移动。
滚动条有一个名为 On Value Changed 的事件,当用户拖动控制柄时会响应。当前值作为 float 参数传递给事件函数。滚动条的典型用例包括:
- 垂直滚动一段文字。
- 水平滚动时间轴。
- 成对使用在水平和垂直方向滚动大型图像以查看缩放的部分。控制柄的大小会发生变化来指示缩放程度,从而表明可滚动的距离。
Copyright © 2022 Unity Technologies. Publication 2022.1