遮罩 (Mask)
__遮罩__不是可见的 UI 控件,而是一种修改控件子元素外观的方法。遮罩将子元素限制(即“掩盖”)为父元素的形状。因此,如果子项比父项大,则子项仅包含在父项以内的部分才可见。

属性

| 属性: | 功能: |
|---|---|
| Show Graphic | 是否应在子对象上使用 Alpha 绘制遮罩(父)对象的图形? |
描述
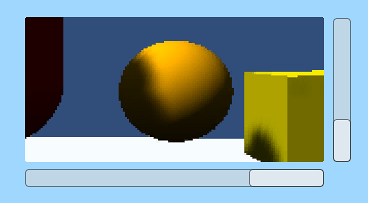
遮罩的常见用法是使用面板 (Panel) 对象(菜单:__GameObject > Create UI > Panel__)作为“框架”显示大型图像的一小部分。为实现此目的,可先将图像设置为面板对象的子项。应调整图像的位置,使应该可见的区域直接位于面板区域的后面。
然后,将一个遮罩组件添加到面板。面板外面的子图像区域将变得不可见,因为这些区域被面板的形状所掩盖。
如果图像随后移动,则只有面板暴露的部分可见。可通过滚动条来控制移动,从而创建可滚动的地图查看器之类的效果。
实现
应使用 GPU 的模板缓冲区来实现遮罩。
第一个遮罩元素将 1 写入模板缓冲区。 遮罩下面的所有元素在渲染时进行检查,仅渲染到模板缓冲区中有 1 的区域。 *嵌套的遮罩会将增量位掩码写入缓冲区,这意味着可渲染的子项需要具有要渲染的逻辑和模板值。
Copyright © 2022 Unity Technologies. Publication 2022.2