- Unity 用户手册 2020.3 (LTS)
- 创建用户界面 (UI)
- UI 工具包
- Unity 样式表 (USS)
- USS 选择器
- Complex Selectors
Complex Selectors
USS supports the following kinds of complex selector:
- Combinators combine simple selectors to match elements that have a specific relationship to one another. Descendant selectors and child selectors are both complex selectors that use combinators.
- Multiple selectors specify two or more selectors that must be assigned to an element for the element to match.
- Selector lists apply the same style rules to multiple selectors.
This page describes each type of complex selector and provides syntax and examples. It uses the following UXML document to demonstrate how simple selectors match elements.
<UXML xmlns="UnityEngine.UIElements">
<VisualElement name="container1">
<VisualElement name="container2" class="yellow">
<Button name="OK" class="yellow" text="OK" />
<Button name="Cancel"class="" text="Cancel" />
</VisualElement>
</VisualElement>
</UXML>
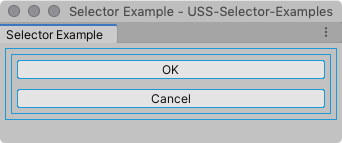
With no styles applied, the UXML document produces the UI shown below.
| Note: |
|---|
| Example images include margins and thin blue borders to help identify individual elements for the purposes of demonstration. |

Descendant selectors
A descendant selector consists of two simple selectors separated by a space character (` `). It matches any descendants of the first selector that also match the second selector.
Syntax:
selector1 selector2 {...}
Example:
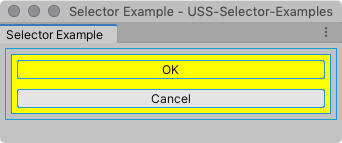
For the example UXML document above, the following style rule matches both the inner element and the first button.
#container1 .yellow {
background-color: yellow;
}

| Note: |
|---|
| Avoid using the descendant selector with the Universal selector. When you use that combination, the system may test a large number of elements repeatedly, which can impact performance. |
Child selectors
A child selector consists of two simple selectors separated by a right angle bracket (>). It matches any direct descendants of the first selector that also match the second selector.
Syntax:
selector1 > selector2 {...}
Example:
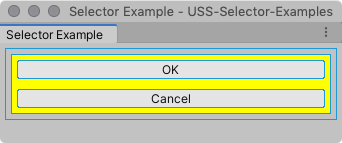
For the example UXML document above, the following style rule matches only the inner element.
#container1 > .yellow {
background-color: yellow;
}

Multiple selectors
A multiple selector consists of two or more simple selectors with nothing separating them. It matches any elements that match all of the simple selectors.
Syntax:
selector1selector2 {...}
Example:
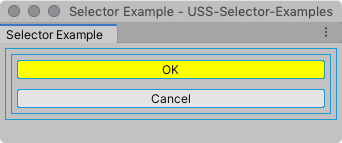
For the example UXML document above, the following style rule matches the first button.
Button.yellow {
background-color: yellow;
}

The UI system cannot parse some multiple selector combinations. For a multiple selector to work as expected, the USS parser must be able to distinguish each selector in the combination.
For example, the following USS rule combines two C# class selectors: ListView, and Button.
ListViewButton{...}
Because, the USS parser cannot separate the two C# classes, it interprets them as a single class called ListViewButton, which is not the desired result.
You can freely combine USS class selectors and name selectors in multiple selectors. Because they are prefixed with the period (.) and number sign (#) respectively, the parser can clearly identify them. C# class selectors have no identifying character, so you can only use one of them in a multiple selector, and it must be the first selector in the combination. For example:
ListView.yellow#vertical-list{...}