伪类
伪类缩小了选择器的范围,因此它只匹配进入特定状态的元素。
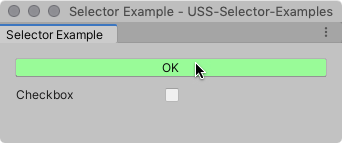
将伪类附加到简单的选择器以匹配处于特定状态的特定元素。例如,以下 USS 规则使用 :hover 伪类在用户将指针悬停在 Button 元素上时更改其颜色。
Button:hover {
background-color: palegreen;
}

支持的伪类
下表列出了 Unity 支持的伪类。您不能扩展伪类或创建自定义伪类。
| 伪类 | 元素匹配条件 |
|---|---|
:hover |
光标位于元素上。 |
:active |
用户与元素交互。 |
:inactive |
用户停止与元素交互。 |
:focus |
元素具有焦点。 |
:selected |
不可用。Unity 不使用这种伪状态。 |
:disabled |
元素设置为 enabled == false。 |
:enabled |
元素设置为 enabled == true。 |
:checked |
元素是一个 Toggle 元素并已启用。 |
:root |
元素是根元素(视觉树中的最高层级元素)。 |
链接伪类
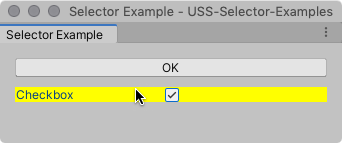
您可以将伪类链接在一起以将相同的样式应用于多个并发状态。例如,以下 USS 规则将 :checked 和 :hover 伪类链接在一起,在用户将指针悬停在选中的 Toggle 元素上时更改其颜色。
Toggle:checked:hover {
background-color: yellow;
}

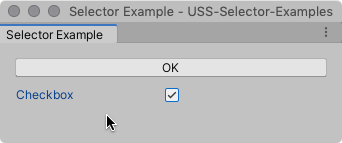
当开关被选中,但指针没有悬停在它上面时,选择器不再匹配。

根伪类
:root 伪类匹配视觉树中最高的元素。它与其他受支持的伪类略有不同,因为您可以单独使用它来为样式表影响的元素定义默认样式。
例如,以下 USS 规则设置默认字体。任何没有从更为具体的样式规则中获取其字体的元素都使用该字体。
:root {
-unity-font: url("../Resources/fonts/OpenSans-Regular.ttf");
}
:root 选择器的一个常见用途是声明 “global” 变量(自定义属性),其他样式规则可以使用它来代替特定值。
版权所有 © 2021 Unity Technologies. Publication 2020.3