Unity Manual
- Unity 6 Preview User Manual
- What's new in Unity
- Packages and feature sets
- Released packages
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Addressables for Android
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Dedicated Server
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- Entities
- Entities Graphics
- FBX Exporter
- Friends
- Google ARCore XR Plugin
- Havok Physics for Unity
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- Microsoft GDK API
- Microsoft GDK Tools
- ML Agents
- Mobile Notifications
- Multiplay
- Multiplayer Play Mode
- Multiplayer Tools
- Muse Sprite Tool
- Muse Texture Tool
- Netcode for Entities
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- Performance testing API
- Player Accounts
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Push Notifications
- Python Scripting
- Recorder
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Services Tooling
- SharpZipLib
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Arm64 Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Toolchain WinArm64 Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Logging
- Unity OpenXR Meta
- Unity Physics
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Editor
- Vivox
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- ZivaRT Player
- Release candidates
- Pre-release packages
- Core packages
- Built-in packages
- Accessibility
- AI
- AMD
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Experimental packages
- Packages by keywords
- Unity's Package Manager
- How Unity works with packages
- Concepts
- Configuration
- Package Manager window
- Access the Package Manager window
- Navigation panel
- List panel
- Details panel
- Features (details panel)
- Finding packages and feature sets
- Add and remove UPM packages or feature sets
- Install a feature set from the Unity registry
- Install a UPM package from a registry
- Install a UPM package from the Asset Store
- Install a UPM package from a local folder
- Install a UPM package from a local tarball file
- Install a UPM package from a Git URL
- Install a UPM package by name
- Remove a UPM package from a project
- Switch to another version of a UPM package
- Add and remove asset packages
- Disable a built-in package
- Perform an action on multiple packages
- Finding package documentation
- Inspecting packages
- Scripting API for packages
- Scoped registries
- Resolution and conflict
- Project manifest
- Troubleshooting
- Creating custom packages
- Feature sets
- Released packages
- Install Unity
- System requirements for Unity 6 Preview
- Install Unity from the command line
- Install Unity offline without the Hub
- Deploy Unity across your enterprise
- Enable Unity installation by standard users (Windows)
- Use Unity through web proxies
- Enable automatic proxy configuration
- Store credentials for automatic proxy configuration (Windows)
- Store credentials for automatic proxy configuration (macOS)
- Trusting the web proxy security certificate
- Use environment variables to identify your web proxy
- Create a command file to set environment variables and open applications
- Define exceptions on your web proxy
- Licenses and activation
- Upgrade Unity
- Create with Unity
- 2D or 3D projects
- Unity's interface
- The Project window
- The Scene view
- The Game view
- Device Simulator
- The Hierarchy window
- The Inspector window
- Editing properties
- The Toolbar
- The status bar
- The Background Tasks window
- Console Window
- Additional windows
- Undo
- Search in the Editor
- Customizing your workspace
- Unity shortcuts
- Quickstart guides
- Advanced best practice guides
- Create Gameplay
- Editor Features
- Analysis
- Memory in Unity
- Profiler overview
- Profiling your application
- Common Profiler markers
- The Profiler window
- Asset Loading Profiler module
- Audio Profiler module
- CPU Usage Profiler module
- File Access Profiler module
- Global Illumination Profiler module
- GPU Usage Profiler module
- Highlights Profiler Module
- Memory Profiler module
- Physics Profiler module
- Physics 2D Profiler module
- Rendering Profiler module
- UI and UI Details Profiler
- Video Profiler module
- Virtual Texturing Profiler module
- Customizing the Profiler
- Low-level native plug-in Profiler API
- Profiling tools
- Log files
- Understanding optimization in Unity
- Asset loading metrics
- Asset workflow
- Input
- 2D game development
- Introduction to 2D
- 2D game development quickstart guide
- 2D Sorting
- Work with sprites
- Tilemaps
- Essential tilemap steps and tools
- Active brush
- Create Tilemaps
- Create tile assets
- Create a Tile Palette
- Tile Palette editor tools
- Using the Select tool
- Move selected tiles with the Move tool
- Paint tiles with the Paint tool
- Use the Box Fill tool to fill an area with duplicated tiles
- Select tiles on the tilemap or Tile Palette with the Pick tool
- Remove tiles from the tilemap with the Eraser tool
- Fill an empty area with tiles with the Flood Fill tool
- Brush Picks
- Tilemap Collider 2D component reference
- Hexagonal Tilemaps
- Isometric Tilemaps
- Scriptable Tiles
- Scriptable Brushes
- Tile Palette visual elements
- Tilemap component reference
- Grid component reference
- Tilemap Renderer component reference
- Tile asset reference
- Tile Palette preferences reference
- Tile Palette editor reference
- Brush Inspector window reference
- Essential tilemap steps and tools
- Physics 2D Reference
- Graphics
- Render pipelines
- Render pipelines introduction
- Render pipeline feature comparison
- How to get, set, and configure the active render pipeline
- Choosing and configuring a render pipeline and lighting solution
- Using the Built-in Render Pipeline
- Using the Universal Render Pipeline
- Using the High Definition Render Pipeline
- Scriptable Render Pipeline fundamentals
- Creating a custom render pipeline
- Cameras
- Lighting
- Introduction to lighting
- Light sources
- Shadows
- The Lighting window
- Lighting Settings Asset
- The Light Explorer window
- Lightmapping
- Realtime Global Illumination using Enlighten
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Debug Draw Modes for lighting
- Models
- Meshes
- Textures
- Importing Textures
- Texture Import Settings
- Default Import Settings reference
- Normal map Import Settings reference
- Editor GUI and Legacy GUI Import Settings reference
- Sprite (2D and UI) Import Settings reference
- Cursor Import Settings reference
- Cookie Import Settings reference
- Lightmap Import Settings reference
- Directional Lightmap Import Settings reference
- Shadowmask Import Settings reference
- Single Channel Import Settings reference
- Texture Import Settings
- Texture formats
- Mipmaps
- Render Texture
- Custom Render Textures
- Movie Textures
- 3D textures
- Texture arrays
- Cubemaps
- Cubemap arrays
- Streaming Virtual Texturing
- Streaming Virtual Texturing requirements and compatibility
- How Streaming Virtual Texturing works
- Enabling Streaming Virtual Texturing in your project
- Using Streaming Virtual Texturing in Shader Graph
- Cache Management for Virtual Texturing
- Marking textures as "Virtual Texturing Only"
- Virtual Texturing error material
- Sparse Textures
- Loading texture and mesh data
- Importing Textures
- Shaders
- Shaders core concepts
- Built-in shaders
- Standard Shader
- Standard Particle Shaders
- Autodesk Interactive shader
- Legacy Shaders
- Using Shader Graph
- Writing shaders
- Writing shaders overview
- ShaderLab
- ShaderLab: defining a Shader object
- ShaderLab: defining a SubShader
- ShaderLab: defining a Pass
- ShaderLab: adding shader programs
- ShaderLab: specifying package requirements
- ShaderLab: commands
- ShaderLab: grouping commands with the Category block
- ShaderLab command: AlphaToMask
- ShaderLab command: Blend
- ShaderLab command: BlendOp
- ShaderLab command: ColorMask
- ShaderLab command: Conservative
- ShaderLab command: Cull
- ShaderLab command: Offset
- ShaderLab command: Stencil
- ShaderLab command: UsePass
- ShaderLab command: GrabPass
- ShaderLab command: ZClip
- ShaderLab command: ZTest
- ShaderLab command: ZWrite
- ShaderLab legacy functionality
- HLSL in Unity
- Preprocessor directives in HLSL
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Built-in shader include files
- Built-in macros
- Built-in shader helper functions
- Built-in shader variables
- Shader data types and precision
- Using sampler states
- GLSL in Unity
- Example shaders
- Writing Surface Shaders
- Writing shaders for different graphics APIs
- Understanding shader performance
- Materials
- Visual effects
- Post-processing and full-screen effects
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Particle System modules
- Main module
- Emission module
- Shape module
- Velocity over Lifetime module
- Noise module
- Limit Velocity over Lifetime module
- Inherit Velocity module
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Visual Effect Graph
- Decals and projectors
- Lens flares and halos
- Lines, trails, and billboards
- Sky
- Color
- Graphics API support
- Graphics performance and profiling
- Render pipelines
- World building
- Physics
- Built-in 3D Physics
- Character control
- Rigidbody physics
- Collision
- Joints
- Articulations
- Ragdoll physics
- Cloth
- Multi-scene physics
- Physics Debug window reference
- Built-in 3D Physics
- Scripting
- Get started
- Unity scripting fundamentals
- Code reload in the Unity Editor
- Split tasks across frames or threads
- Scripting backends
- Script compilation
- Script serialization
- Plug-ins
- Unity Properties
- UnityWebRequest
- Multiplayer
- Audio
- Audio overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native audio plug-in SDK
- Audio playlist randomization
- Audio Profiler
- Ambisonic Audio
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Video overview
- Animation
- Animation system overview
- Rotation in animations
- Animation Clips
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and optimization
- Animation Reference
- Animation FAQ
- Playables API
- A Glossary of animation terms
- Legacy Animation system
- User interface (UI)
- Comparison of UI systems in Unity
- UI Toolkit
- Get started with UI Toolkit
- UI Builder
- Structure UI
- The visual tree
- Structure UI with UXML
- Structure UI with C# scripts
- Custom controls
- Best practices for managing elements
- Encapsulate UXML documents with logic
- UXML elements reference
- UXML element BindableElement
- UXML element VisualElement
- UXML element BoundsField
- UXML element BoundsIntField
- UXML element Box
- UXML element Button
- UXML element ColorField
- UXML element CurveField
- UXML element DoubleField
- UXML element DropdownField
- UXML element EnumField
- UXML element EnumFlagsField
- UXML element FloatField
- UXML element Foldout
- UXML element GradientField
- UXML element GroupBox
- UXML element Hash128Field
- UXML element HelpBox
- UXML element IMGUIContainer
- UXML element Image
- UXML element InspectorElement
- UXML element IntegerField
- UXML element Label
- UXML element LayerField
- UXML element LayerMaskField
- UXML element LongField
- UXML element ListView
- UXML element MaskField
- UXML element MinMaxSlider
- UXML element MultiColumnListView
- UXML element MultiColumnTreeView
- UXML element ObjectField
- UXML element PopupWindow
- UXML element ProgressBar
- UXML element PropertyField
- UXML element RadioButton
- UXML element RadioButtonGroup
- UXML element RectField
- UXML element RectIntField
- UXML element RepeatButton
- UXML element RenderingLayerMaskField
- UXML element ScrollView
- UXML element Scroller
- UXML element Slider
- UXML element SliderInt
- UXML element Tab
- UXML element TabView
- UXML element TagField
- UXML element TextElement
- UXML element TextField
- UXML element TemplateContainer
- UXML element Toggle
- UXML element ToggleButtonGroup
- UXML element Toolbar
- UXML element ToolbarBreadcrumbs
- UXML element ToolbarButton
- UXML element ToolbarMenu
- UXML element ToolbarPopupSearchField
- UXML element ToolbarSearchField
- UXML element ToolbarSpacer
- UXML element ToolbarToggle
- UXML element TreeView
- UXML element TwoPaneSplitView
- UXML element UnsignedLongField
- UXML element UnsignedIntegerField
- UXML element Vector2Field
- UXML element Vector2IntField
- UXML element Vector3Field
- UXML element Vector3IntField
- UXML element Vector4Field
- Structure UI examples
- Create list and tree views
- Create a complex list view
- Create a list view runtime UI
- Wrap content inside a scroll view
- Create a tabbed menu
- Create a pop-up window
- Use Toggle to create a conditional UI
- Create a custom control with two attributes
- Create a slide toggle custom control
- Create a bindable custom control
- Create a custom style for a custom control
- Create a drag-and-drop list and tree views between windows
- Create an aspect ratio custom control
- Style UI
- UI Toolkit Debugger
- Control behavior with events
- UI Renderer
- Data binding
- Comparison of the binding systems
- Runtime data binding
- SerializedObject data binding
- Introduction to SerializedObject data binding
- Bindable elements reference
- Bindable data types and fields
- Binding system implementation details
- Binding examples
- Bind with binding path in C# script
- Bind without the binding path
- Bind with UXML and C# script
- Create a binding with the Inspector
- Bind to nested properties
- Bind to a UXML template
- Receive callbacks when a bound property changes
- Receive callbacks when any bound properties change
- Bind to a list with ListView
- Bind to a list without ListView
- Bind a custom control
- Bind a custom control to custom data type
- Support for Editor UI
- Support for runtime UI
- Work with text
- Examples
- Migration guides
- Unity UI
- Immediate Mode GUI (IMGUI)
- Unity Services
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Content Delivery
- Unity Build Automation (formerly Cloud Build)
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- Unity Distribution Portal
- Unity Accelerator
- XR
- Unity's Asset Store
- Asset Store packages
- Publish to the Asset Store
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Verified Solutions
- Platform development
- Using Unity as a Library in other applications
- Deep linking
- Xcode frame debugger Unity integration
- Build path requirements for target platforms
- Android
- Introducing Android
- Getting started with Android
- Developing for Android
- Android mobile scripting
- Input for Android devices
- Android application size restrictions
- Graphics for Android
- Testing and debugging
- Optimization for Android
- Create and use plug-ins in Android
- Integrating Unity into Android applications
- Android application entry points
- Deep linking on Android
- Device features and permissions
- Handle Android crashes
- Quit a Unity Android application
- Building and delivering for Android
- Dedicated Server
- iOS
- Introducing iOS
- Getting started with iOS
- Developing for iOS
- iOS Scripting
- Input for iOS devices
- Unity's Device Simulator for iOS
- Unity Remote
- Managed stack traces on iOS
- Optimize performance for iOS
- Native plug-ins for iOS
- Integrating Unity into native iOS applications
- Deep linking on iOS
- iOS authorizations in Unity
- Prepare your application for in-app purchases
- Social API
- Troubleshooting on iOS devices
- Reporting crash bugs for iOS
- Building and delivering for iOS
- Linux
- macOS
- tvOS
- visionOS
- Web
- Web introduction
- Web development
- Web Player settings
- Interaction with browser scripting
- Code examples: Call JavaScript and C/C++/C# functions in Unity
- Set up your JavaScript plug-in
- Call JavaScript functions from Unity C# scripts
- Call Unity C# script functions from JavaScript
- Call C/C++/C# functions from Unity C# scripts
- Compile a static library as a Unity plug-in
- Create callbacks between Unity C#, JavaScript, and C/C++/C# code
- Replace deprecated browser interaction code
- Web native plug-ins for Emscripten
- Memory in Unity Web
- Cache behavior in Web
- Web graphics
- Audio in Web
- Video playback in Web
- Texture compression in Web
- Embedded resources in Web
- WebAssembly 2023
- Web performance considerations
- Debug and troubleshoot Web builds
- Build and distribute a Web application
- Web Build Settings
- Build your Web application
- Optimize your Web build
- Recommended Graphics settings to optimize your Web build
- Recommended Player settings to optimize your Web build
- Recommended Quality settings to optimize your Web build
- Use C# code to enable optimization settings
- Optimize Web platform for mobile
- Web templates
- Deploy a Web application
- Server configuration code samples
- Windows
- Universal Windows Platform
- Introduction to Universal Windows Platform
- Get started with Universal Windows Platform
- Develop for Universal Windows Platform
- Build and deliver for Universal Windows Platform
- Unity Search
- Glossary
- Create with Unity
- Unity's interface
- Editing properties
Editing properties
Properties are settings and options for GameObjectThe fundamental object in Unity scenes, which can represent characters, props, scenery, cameras, waypoints, and more. A GameObject’s functionality is defined by the Components attached to it. More info
See in Glossary components and Assets. You edit properties in an Inspector window.

Properties fall into the following major categories:
- References: links to other GameObjects and Assets.
- Values: numbers, colors, on/off settings, text, and so on.
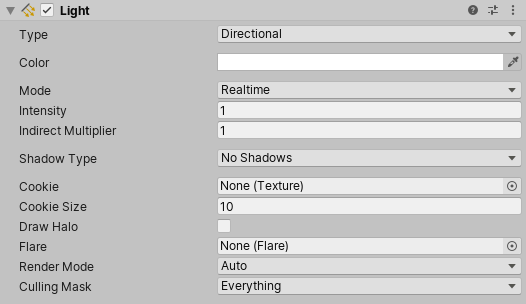
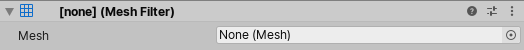
References
Reference properties take compatible Project Assets or GameObjects in the SceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary as inputs. For example, the Mesh FilterA mesh component that takes a mesh from your assets and passes it to the Mesh Renderer for rendering on the screen. More info
See in Glossary component refers to a MeshThe main graphics primitive of Unity. Meshes make up a large part of your 3D worlds. Unity supports triangulated or Quadrangulated polygon meshes. Nurbs, Nurms, Subdiv surfaces must be converted to polygons. More info
See in Glossary Asset somewhere in the Project.
When you create a component, its reference properties are unassigned.

You assign references to properties by dragging and dropping objects and Assets onto reference property fields, or using an Object Picker window.
Some reference properties accept specific types of components (for example, Transform). When you assign a GameObject to those properties, Unity locates the first component of the required type on the GameObject, and assigns it to the reference property. If the GameObject doesn’t have any components of the right type, you cannot assign the GameObject to the property.
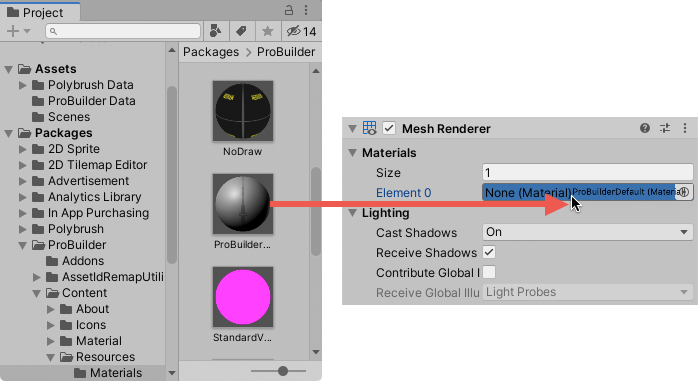
Assigning references by dragging and dropping
To assign a reference to a property, drag and drop a compatible GameObject or Asset onto the property field in the Inspector.

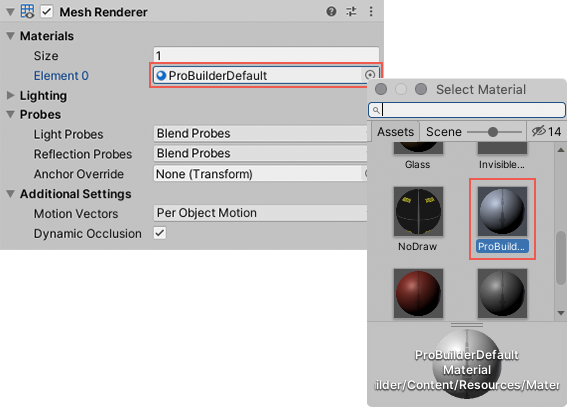
Assigning references with the Object Picker window
Use the Object Picker window to find and select a reference object to assign.

- Click the small circle icon to the right of the property in the Inspector to open an Object Picker window.
- Find the object or Asset you want to reference, and double click it to assign it to the property.
Values
You edit most value properties using simple controls. For example:
Fields where you enter text and numeric values.

You can type numeric values directly in a property field, or click and drag the property label to increase and decrease the value.

Some properties also have sliders for adjusting numeric values.

Check boxes where you toggle properties on and off.

Drop-downs and pop-ups where you choose one of multiple possible values.

Numeric field expressions
Numeric field input controls also accept mathematical expressions, for example entering 2+3 into a field will
result in value 5. See ExpressionEvaluator C# class documentation for details on
which expressions are supported.
Numeric fields also support special functions that are useful when editing multiple selected objects at once:
-
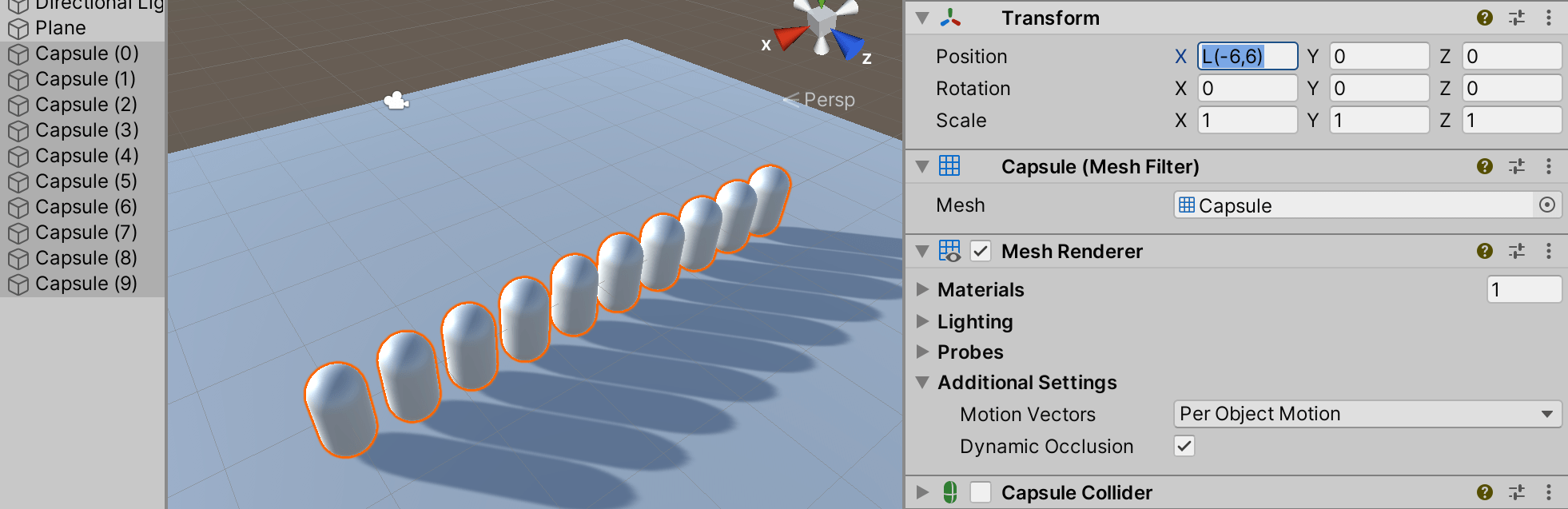
L(a,b)results in linear ramp betweenaandb.

EnteringL(-6,6)into X coordinate distributes the ten selected capsules between –6 and 6. -
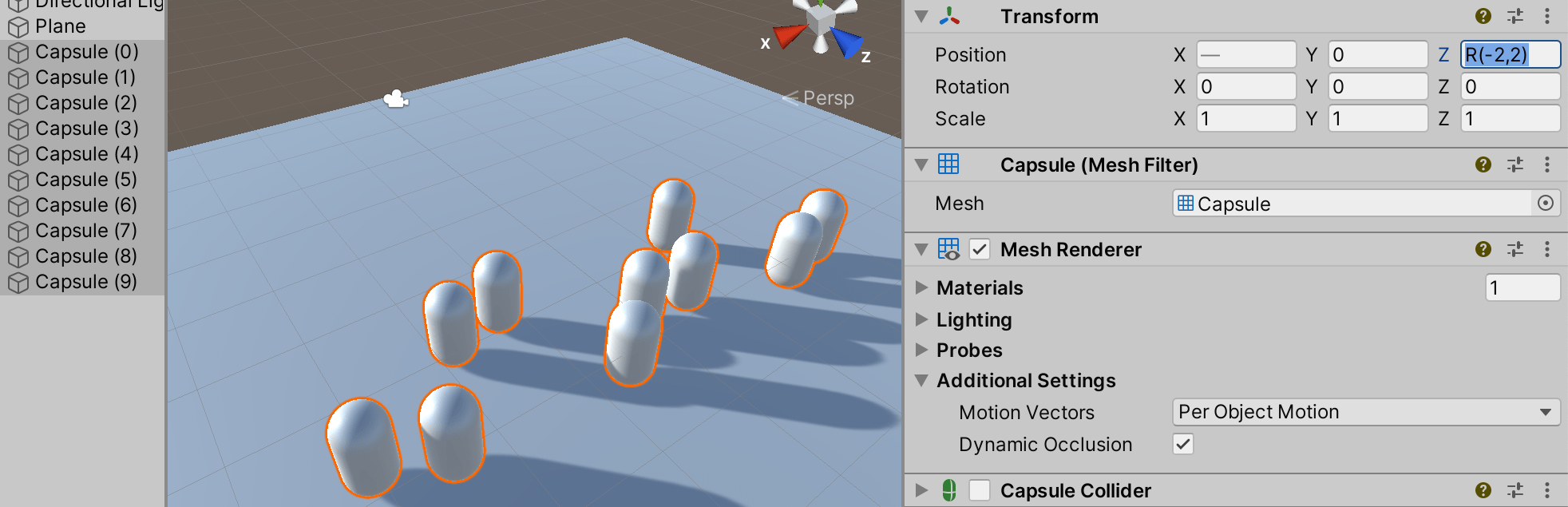
R(a,b)results in a random value betweenaandb.

EnteringR(-2,2)into Z coordinate sets the Z coordinate of the selected capsules to a random value between –2 and 2. -
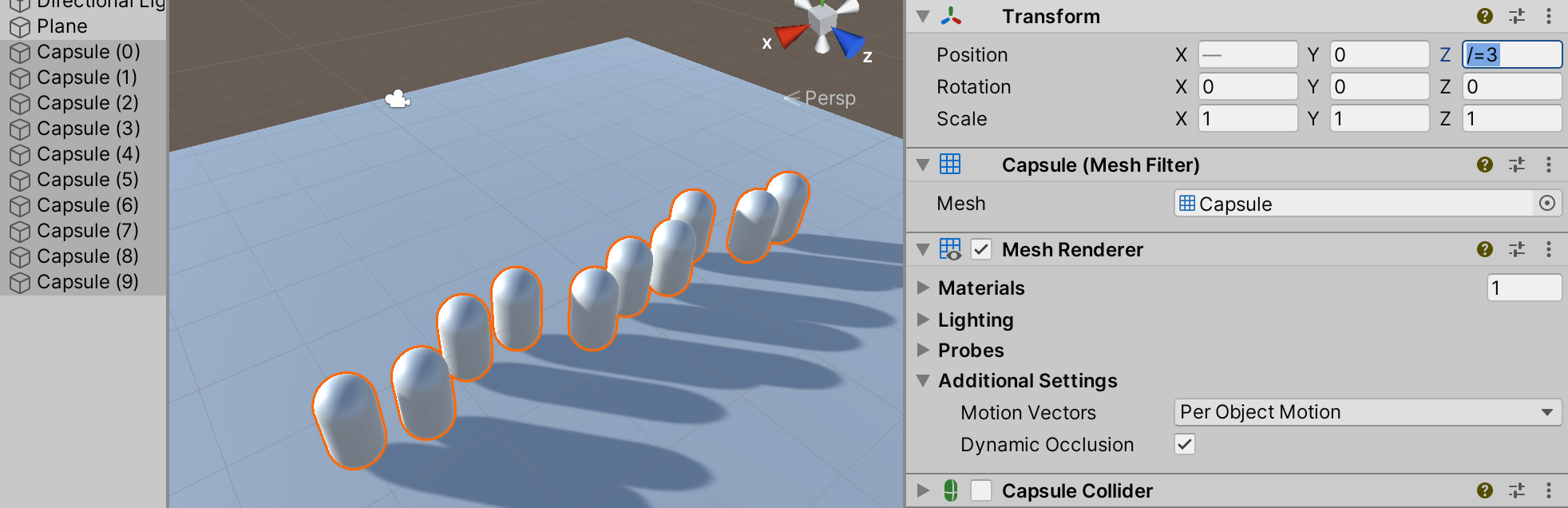
+=,-=,*=,/=expressions can be used to modify the current value, for example entering*=2makes all the the field value twice as large.

Entering/=3into Z coordinate makes all Z coordinates 3x smaller.
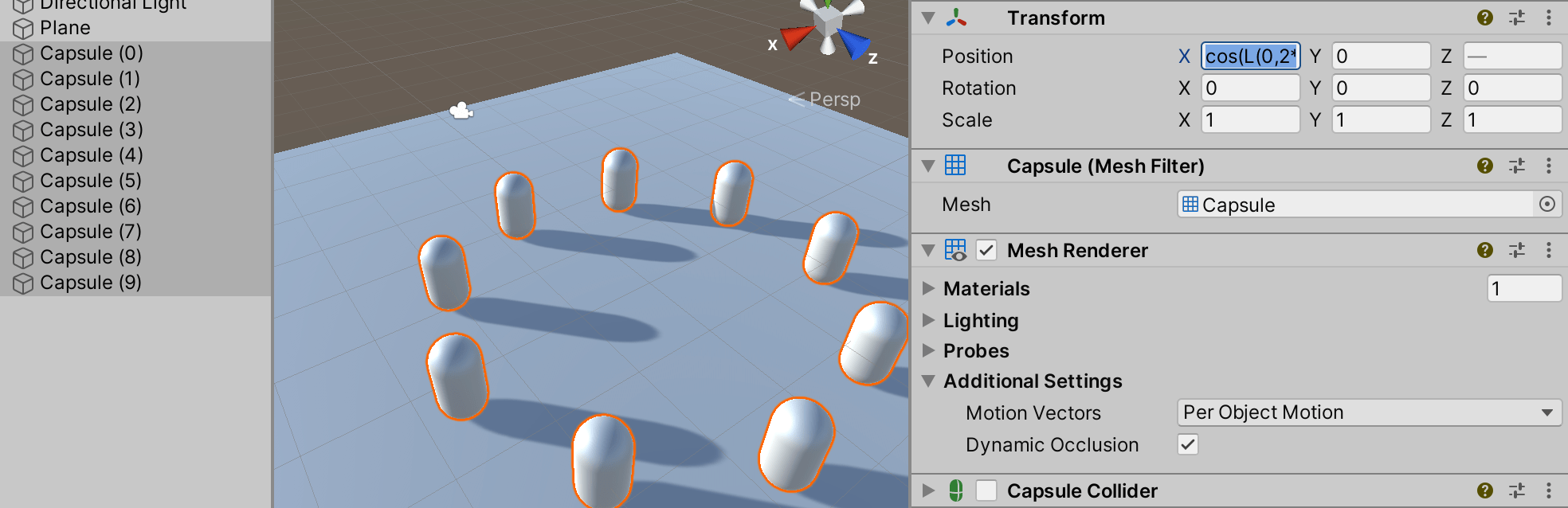
You can combine math expressions. For example, you could use the expression, L(0,2*pi), which produces a
linear distribution of values between 0 and 2pi radians, as the argument of a trigonometric function.
To illustrate, the following example uses this linear ramp function as the argument to sine and cosine functions
in order to distribute a set of selected objects in a circle:

Entering cos(L(0,2*pi))*5 into X and sin(L(0,2*pi))*5 into Z coordinates places the ten selected capsules in a circle.
When writing custom inspectors, all EditorGUI.PropertyField and EditorGUILayout.PropertyField controls automatically get support for the numeric expressions.
Some GameObjects and Assets have more complex properties that you edit with specialized controls or dedicated editors. The rest of this section describes how to set these complex properties.
Note: Constrain Proportions Scale does not support math expressions for multi-selection.
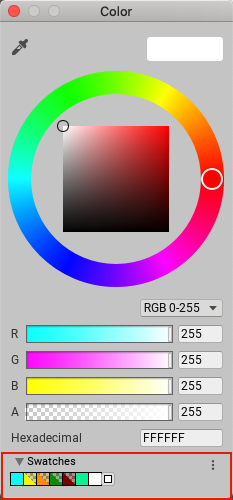
Color values
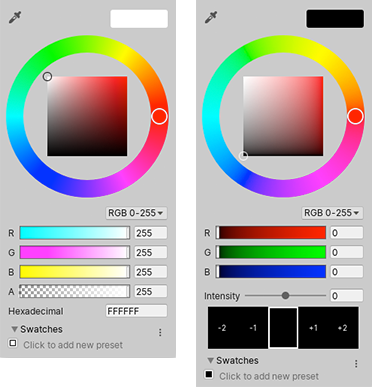
The Inspector window displays color properties as swatches.

Click any swatch to open a color picker or an HDRhigh dynamic range
See in Glossary color picker, depending on the context. For example, Unity displays the HDR Color Picker window when you edit the emission color property in the standard shader.

You can also use the eyedropper tool to pick color values from anywhere on the screen.

To pick a color, click the eyedropper button next to a color property, then click anywhere on the screen. Unity sets the color property to the color of the pixelThe smallest unit in a computer image. Pixel size depends on your screen resolution. Pixel lighting is calculated at every screen pixel. More info
See in Glossary you clicked.
You can save the colors you set in reusable swatch libraries that you can share between projects.
Gradient values
A gradient is a visual representation of a color progression. They are useful for blending one color gradually into another, over space or time.
In Unity, gradient values are used by the particle systemA component that simulates fluid entities such as liquids, clouds and flames by generating and animating large numbers of small 2D images in the scene. More info
See in Glossary, line rendererA component that takes an array of two or more points in 3D space and draws a straight line between each one. You can use a single Line Renderer component to draw anything from a simple straight line to a complex spiral. More info
See in Glossary
and a few other components. You can also have public Gradient class variables in your
C# scriptsA piece of code that allows you to create your own Components, trigger game events, modify Component properties over time and respond to user input in any way you like. More info
See in Glossary, and the inspector will display a gradient editor for them.

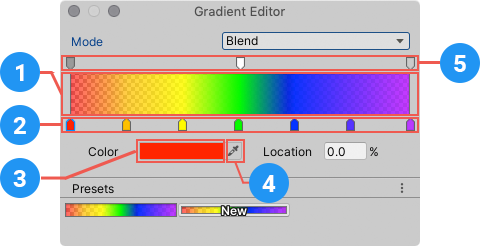
The gradient editor shows the main colors, called keys, and all the intermediate shades between them in the gradient bar (1).
Upward-pointing arrows along the bottom of the gradient bar represent color keys (2).
- Click a key to select it. Unity displays its color value in the Color field.
- Click the color swatch (3) to edit the color using a standard color picker.
- You can also use the eyedropper tool (4) to pick color values from anywhere on the screen. Click the eyedropper button then click anywhere on the screen. Unity sets the color property to the color of the pixel you clicked.
- Click an empty area under the gradient bar to add a key.
- Click and drag a key to move it.
- To delete a key, select it and use the Ctrl/Cmd + Delete shortcut.
Downward-pointing arrows above the gradient bar represent alpha keys (5) that control the gradient’s transparency at a given point. You add and edit alpha keys the same way you edit color keys. When you select an alpha key, the gradient editor displays an Alpha slider instead of the Color field.
By default, a gradient has two keys set to 100% alpha, which makes the gradient fully opaque. You can edit a key to adjust the transparency, and add additional keys as needed.
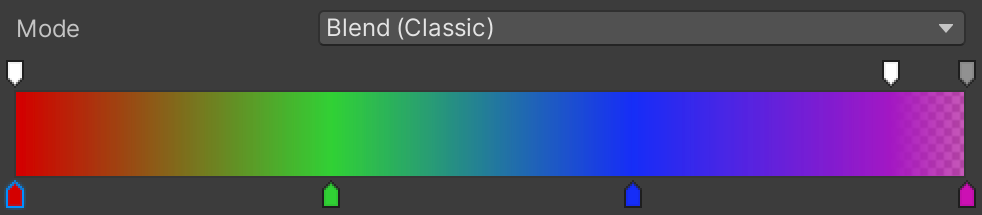
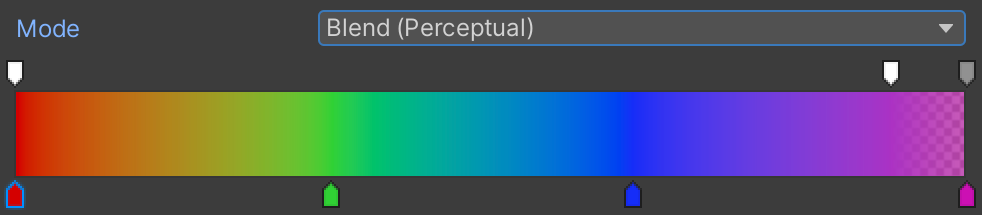
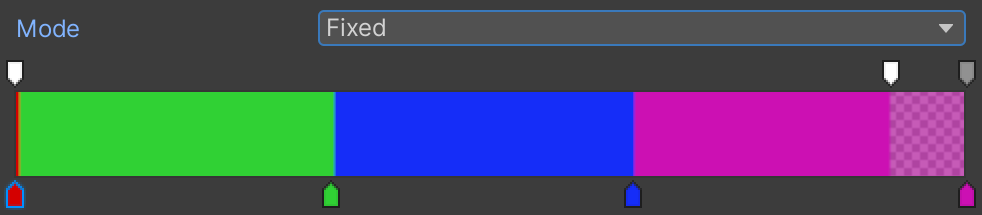
A gradient can use several different color interpolation modes:
- Blend mode linearly interpolates between the color keys.
- Blend (Perceptual) mode interpolates between the color keys using a perceptually uniform “Oklab” color space.
- Fixed mode does not interpolate the colors; the value of the color or alpha key is used until the next key.



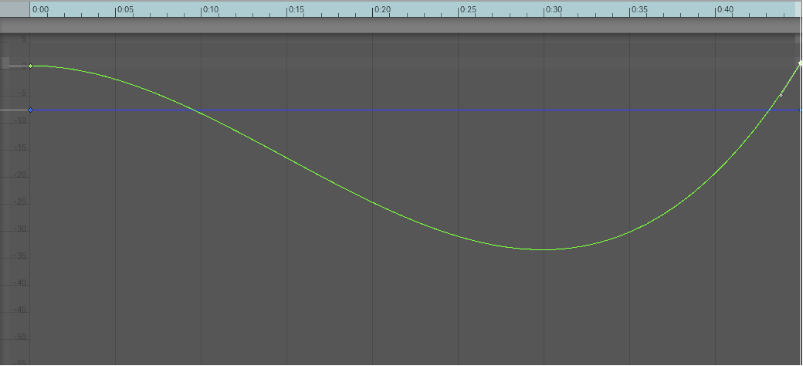
Curves
A Curve is a line graph that shows the response (on the y axis) to the varying value of an input (on the x axis).

Unity uses curves in a variety of different contexts, especially in animation. Curve editors have a number of different options and tools. For details, see Editing Curves.
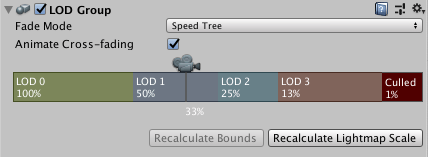
Bar sliders
A bar slider is a specialized control that lets you allocate a particular resource visually. For example, the LOD Group component uses a bar slider to define transitions between GameObject LODThe Level Of Detail (LOD) technique is an optimization that reduces the number of triangles that Unity has to render for a GameObject when its distance from the Camera increases. More info
See in Glossary levels.

You adjust the relative values of each segment in the bar by dragging the segment edges. Some bar sliders also have draggable handles.
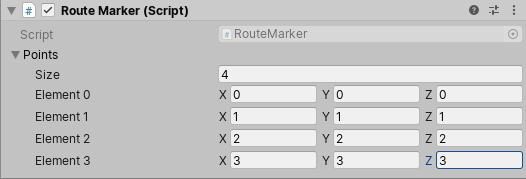
Arrays
When a script exposes an array as a public variable, the Inspector displays a control that lets you edit both the number of items in the array (Size) and the values or references within it.

When you decrease the Size value, Unity removes values from the end of the array. When you increase the Size value, Unity copies the current last value into all the new elements it adds.
| Tip: |
|---|
| To set up an array whose values are mostly the same, add the first element and then change the size to copy its value to subsequent elements. |
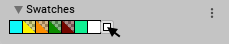
Creating swatch libraries
Use swatch libraries to reuse, save, and share colors, gradients, and animation curvesAllows you to add data to an imported clip so you can animate the timings of other items based on the state of an animator. For example, for a game set in icy conditions, you could use an extra animation curve to control the emission rate of a particle system to show the player’s condensing breath in the cold air. More info
See in Glossary. You can save and choose swatches in the Color Picker, Gradient Editor, and Curve Editor.

A swatch library is a collection of swatches that you save in a file. The Swatches section displays a single library at a time.
To save a swatch:
- Open the Color Picker, Gradient Editor, or Curve Editor. For example, select Main Camera in the Hierarchy window.
- In the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary window, click Background Color. - In the picker window, adjust the color, gradient, or curve to your liking.
- In Swatches, click the outlined box.
- If the view is in List mode, optionally type a name for the swatch.

Drag and drop swatches to change their order. Right-click a swatch to move it to the top, replace it, rename it, or delete it. You can also delete a swatch by Alt/Option-clicking it.
Use the drop-down menu in Swatches to:
- Choose List or Grid to change the view. The List view also displays the names of swatches.
- Choose a swatch library.
- Choose Create a Library to create a new swatch library and the location to save it in.
- Choose Reveal Current Library Location to view the current library in Windows Explorer/Mac OS Finder.
By default, Unity saves swatch libraries in your user preferences. You can also save a swatch library in your Project. Unity saves Project swatch libraries in the Editor folder of the Assets folder. To share Project swatch libraries between users, or to include them in a package, add them to a revision control repository.
To edit a Project swatch library:
- Select the swatch library in the ProjectIn Unity, you use a project to design and develop a game. A project stores all of the files that are related to a game, such as the asset and Scene files. More info
See in Glossary window. - In the Inspector window, click Edit.
- Reorganized Inspector section pages in Unity 2020.1