Unity Manual
- Unity 6 Preview User Manual
- What's new in Unity
- Packages and feature sets
- Released packages
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Addressables for Android
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Dedicated Server
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- Entities
- Entities Graphics
- FBX Exporter
- Friends
- Google ARCore XR Plugin
- Havok Physics for Unity
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- Microsoft GDK API
- Microsoft GDK Tools
- ML Agents
- Mobile Notifications
- Multiplay
- Multiplayer Play Mode
- Multiplayer Tools
- Muse Sprite Tool
- Muse Texture Tool
- Netcode for Entities
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- Performance testing API
- Player Accounts
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Push Notifications
- Python Scripting
- Recorder
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Services Tooling
- SharpZipLib
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Arm64 Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Toolchain WinArm64 Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Logging
- Unity OpenXR Meta
- Unity Physics
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Editor
- Vivox
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- ZivaRT Player
- Release candidates
- Pre-release packages
- Core packages
- Built-in packages
- Accessibility
- AI
- AMD
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Experimental packages
- Packages by keywords
- Unity's Package Manager
- How Unity works with packages
- Concepts
- Configuration
- Package Manager window
- Access the Package Manager window
- Navigation panel
- List panel
- Details panel
- Features (details panel)
- Finding packages and feature sets
- Add and remove UPM packages or feature sets
- Install a feature set from the Unity registry
- Install a UPM package from a registry
- Install a UPM package from the Asset Store
- Install a UPM package from a local folder
- Install a UPM package from a local tarball file
- Install a UPM package from a Git URL
- Install a UPM package by name
- Remove a UPM package from a project
- Switch to another version of a UPM package
- Add and remove asset packages
- Disable a built-in package
- Perform an action on multiple packages
- Finding package documentation
- Inspecting packages
- Scripting API for packages
- Scoped registries
- Resolution and conflict
- Project manifest
- Troubleshooting
- Creating custom packages
- Feature sets
- Released packages
- Install Unity
- System requirements for Unity 6 Preview
- Install Unity from the command line
- Install Unity offline without the Hub
- Deploy Unity across your enterprise
- Enable Unity installation by standard users (Windows)
- Use Unity through web proxies
- Enable automatic proxy configuration
- Store credentials for automatic proxy configuration (Windows)
- Store credentials for automatic proxy configuration (macOS)
- Trusting the web proxy security certificate
- Use environment variables to identify your web proxy
- Create a command file to set environment variables and open applications
- Define exceptions on your web proxy
- Licenses and activation
- Upgrade Unity
- Create with Unity
- 2D or 3D projects
- Unity's interface
- The Project window
- The Scene view
- The Game view
- Device Simulator
- The Hierarchy window
- The Inspector window
- Editing properties
- The Toolbar
- The status bar
- The Background Tasks window
- Console Window
- Additional windows
- Undo
- Search in the Editor
- Customizing your workspace
- Unity shortcuts
- Quickstart guides
- Advanced best practice guides
- Create Gameplay
- Editor Features
- Analysis
- Memory in Unity
- Profiler overview
- Profiling your application
- Common Profiler markers
- The Profiler window
- Asset Loading Profiler module
- Audio Profiler module
- CPU Usage Profiler module
- File Access Profiler module
- Global Illumination Profiler module
- GPU Usage Profiler module
- Highlights Profiler Module
- Memory Profiler module
- Physics Profiler module
- Physics 2D Profiler module
- Rendering Profiler module
- UI and UI Details Profiler
- Video Profiler module
- Virtual Texturing Profiler module
- Customizing the Profiler
- Low-level native plug-in Profiler API
- Profiling tools
- Log files
- Understanding optimization in Unity
- Asset loading metrics
- Asset workflow
- Input
- 2D game development
- Introduction to 2D
- 2D game development quickstart guide
- 2D Sorting
- Work with sprites
- Tilemaps
- Essential tilemap steps and tools
- Active brush
- Create Tilemaps
- Create tile assets
- Create a Tile Palette
- Tile Palette editor tools
- Using the Select tool
- Move selected tiles with the Move tool
- Paint tiles with the Paint tool
- Use the Box Fill tool to fill an area with duplicated tiles
- Select tiles on the tilemap or Tile Palette with the Pick tool
- Remove tiles from the tilemap with the Eraser tool
- Fill an empty area with tiles with the Flood Fill tool
- Brush Picks
- Tilemap Collider 2D component reference
- Hexagonal Tilemaps
- Isometric Tilemaps
- Scriptable Tiles
- Scriptable Brushes
- Tile Palette visual elements
- Tilemap component reference
- Grid component reference
- Tilemap Renderer component reference
- Tile asset reference
- Tile Palette preferences reference
- Tile Palette editor reference
- Brush Inspector window reference
- Essential tilemap steps and tools
- Physics 2D Reference
- Graphics
- Render pipelines
- Render pipelines introduction
- Render pipeline feature comparison
- How to get, set, and configure the active render pipeline
- Choosing and configuring a render pipeline and lighting solution
- Using the Built-in Render Pipeline
- Using the Universal Render Pipeline
- Using the High Definition Render Pipeline
- Scriptable Render Pipeline fundamentals
- Creating a custom render pipeline
- Cameras
- Lighting
- Introduction to lighting
- Light sources
- Shadows
- The Lighting window
- Lighting Settings Asset
- The Light Explorer window
- Lightmapping
- Realtime Global Illumination using Enlighten
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Debug Draw Modes for lighting
- Models
- Meshes
- Textures
- Importing Textures
- Texture Import Settings
- Default Import Settings reference
- Normal map Import Settings reference
- Editor GUI and Legacy GUI Import Settings reference
- Sprite (2D and UI) Import Settings reference
- Cursor Import Settings reference
- Cookie Import Settings reference
- Lightmap Import Settings reference
- Directional Lightmap Import Settings reference
- Shadowmask Import Settings reference
- Single Channel Import Settings reference
- Texture Import Settings
- Texture formats
- Mipmaps
- Render Texture
- Custom Render Textures
- Movie Textures
- 3D textures
- Texture arrays
- Cubemaps
- Cubemap arrays
- Streaming Virtual Texturing
- Streaming Virtual Texturing requirements and compatibility
- How Streaming Virtual Texturing works
- Enabling Streaming Virtual Texturing in your project
- Using Streaming Virtual Texturing in Shader Graph
- Cache Management for Virtual Texturing
- Marking textures as "Virtual Texturing Only"
- Virtual Texturing error material
- Sparse Textures
- Loading texture and mesh data
- Importing Textures
- Shaders
- Shaders core concepts
- Built-in shaders
- Standard Shader
- Standard Particle Shaders
- Autodesk Interactive shader
- Legacy Shaders
- Using Shader Graph
- Writing shaders
- Writing shaders overview
- ShaderLab
- ShaderLab: defining a Shader object
- ShaderLab: defining a SubShader
- ShaderLab: defining a Pass
- ShaderLab: adding shader programs
- ShaderLab: specifying package requirements
- ShaderLab: commands
- ShaderLab: grouping commands with the Category block
- ShaderLab command: AlphaToMask
- ShaderLab command: Blend
- ShaderLab command: BlendOp
- ShaderLab command: ColorMask
- ShaderLab command: Conservative
- ShaderLab command: Cull
- ShaderLab command: Offset
- ShaderLab command: Stencil
- ShaderLab command: UsePass
- ShaderLab command: GrabPass
- ShaderLab command: ZClip
- ShaderLab command: ZTest
- ShaderLab command: ZWrite
- ShaderLab legacy functionality
- HLSL in Unity
- Preprocessor directives in HLSL
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Built-in shader include files
- Built-in macros
- Built-in shader helper functions
- Built-in shader variables
- Shader data types and precision
- Using sampler states
- GLSL in Unity
- Example shaders
- Writing Surface Shaders
- Writing shaders for different graphics APIs
- Understanding shader performance
- Materials
- Visual effects
- Post-processing and full-screen effects
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Particle System modules
- Main module
- Emission module
- Shape module
- Velocity over Lifetime module
- Noise module
- Limit Velocity over Lifetime module
- Inherit Velocity module
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Visual Effect Graph
- Decals and projectors
- Lens flares and halos
- Lines, trails, and billboards
- Sky
- Color
- Graphics API support
- Graphics performance and profiling
- Render pipelines
- World building
- Physics
- Built-in 3D Physics
- Character control
- Rigidbody physics
- Collision
- Joints
- Articulations
- Ragdoll physics
- Cloth
- Multi-scene physics
- Physics Debug window reference
- Built-in 3D Physics
- Scripting
- Get started
- Unity scripting fundamentals
- Code reload in the Unity Editor
- Split tasks across frames or threads
- Scripting backends
- Script compilation
- Script serialization
- Plug-ins
- Unity Properties
- UnityWebRequest
- Multiplayer
- Audio
- Audio overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native audio plug-in SDK
- Audio playlist randomization
- Audio Profiler
- Ambisonic Audio
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Video overview
- Animation
- Animation system overview
- Rotation in animations
- Animation Clips
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and optimization
- Animation Reference
- Animation FAQ
- Playables API
- A Glossary of animation terms
- Legacy Animation system
- User interface (UI)
- Comparison of UI systems in Unity
- UI Toolkit
- Get started with UI Toolkit
- UI Builder
- Structure UI
- The visual tree
- Structure UI with UXML
- Structure UI with C# scripts
- Custom controls
- Best practices for managing elements
- Encapsulate UXML documents with logic
- UXML elements reference
- UXML element BindableElement
- UXML element VisualElement
- UXML element BoundsField
- UXML element BoundsIntField
- UXML element Box
- UXML element Button
- UXML element ColorField
- UXML element CurveField
- UXML element DoubleField
- UXML element DropdownField
- UXML element EnumField
- UXML element EnumFlagsField
- UXML element FloatField
- UXML element Foldout
- UXML element GradientField
- UXML element GroupBox
- UXML element Hash128Field
- UXML element HelpBox
- UXML element IMGUIContainer
- UXML element Image
- UXML element InspectorElement
- UXML element IntegerField
- UXML element Label
- UXML element LayerField
- UXML element LayerMaskField
- UXML element LongField
- UXML element ListView
- UXML element MaskField
- UXML element MinMaxSlider
- UXML element MultiColumnListView
- UXML element MultiColumnTreeView
- UXML element ObjectField
- UXML element PopupWindow
- UXML element ProgressBar
- UXML element PropertyField
- UXML element RadioButton
- UXML element RadioButtonGroup
- UXML element RectField
- UXML element RectIntField
- UXML element RepeatButton
- UXML element RenderingLayerMaskField
- UXML element ScrollView
- UXML element Scroller
- UXML element Slider
- UXML element SliderInt
- UXML element Tab
- UXML element TabView
- UXML element TagField
- UXML element TextElement
- UXML element TextField
- UXML element TemplateContainer
- UXML element Toggle
- UXML element ToggleButtonGroup
- UXML element Toolbar
- UXML element ToolbarBreadcrumbs
- UXML element ToolbarButton
- UXML element ToolbarMenu
- UXML element ToolbarPopupSearchField
- UXML element ToolbarSearchField
- UXML element ToolbarSpacer
- UXML element ToolbarToggle
- UXML element TreeView
- UXML element TwoPaneSplitView
- UXML element UnsignedLongField
- UXML element UnsignedIntegerField
- UXML element Vector2Field
- UXML element Vector2IntField
- UXML element Vector3Field
- UXML element Vector3IntField
- UXML element Vector4Field
- Structure UI examples
- Create list and tree views
- Create a complex list view
- Create a list view runtime UI
- Wrap content inside a scroll view
- Create a tabbed menu
- Create a pop-up window
- Use Toggle to create a conditional UI
- Create a custom control with two attributes
- Create a slide toggle custom control
- Create a bindable custom control
- Create a custom style for a custom control
- Create a drag-and-drop list and tree views between windows
- Create an aspect ratio custom control
- Style UI
- UI Toolkit Debugger
- Control behavior with events
- UI Renderer
- Data binding
- Comparison of the binding systems
- Runtime data binding
- SerializedObject data binding
- Introduction to SerializedObject data binding
- Bindable elements reference
- Bindable data types and fields
- Binding system implementation details
- Binding examples
- Bind with binding path in C# script
- Bind without the binding path
- Bind with UXML and C# script
- Create a binding with the Inspector
- Bind to nested properties
- Bind to a UXML template
- Receive callbacks when a bound property changes
- Receive callbacks when any bound properties change
- Bind to a list with ListView
- Bind to a list without ListView
- Bind a custom control
- Bind a custom control to custom data type
- Support for Editor UI
- Support for runtime UI
- Work with text
- Examples
- Migration guides
- Unity UI
- Immediate Mode GUI (IMGUI)
- Unity Services
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Content Delivery
- Unity Build Automation (formerly Cloud Build)
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- Unity Distribution Portal
- Unity Accelerator
- XR
- Unity's Asset Store
- Asset Store packages
- Publish to the Asset Store
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Verified Solutions
- Platform development
- Using Unity as a Library in other applications
- Deep linking
- Xcode frame debugger Unity integration
- Build path requirements for target platforms
- Android
- Introducing Android
- Getting started with Android
- Developing for Android
- Android mobile scripting
- Input for Android devices
- Android application size restrictions
- Graphics for Android
- Testing and debugging
- Optimization for Android
- Create and use plug-ins in Android
- Integrating Unity into Android applications
- Android application entry points
- Deep linking on Android
- Device features and permissions
- Handle Android crashes
- Quit a Unity Android application
- Building and delivering for Android
- Dedicated Server
- iOS
- Introducing iOS
- Getting started with iOS
- Developing for iOS
- iOS Scripting
- Input for iOS devices
- Unity's Device Simulator for iOS
- Unity Remote
- Managed stack traces on iOS
- Optimize performance for iOS
- Native plug-ins for iOS
- Integrating Unity into native iOS applications
- Deep linking on iOS
- iOS authorizations in Unity
- Prepare your application for in-app purchases
- Social API
- Troubleshooting on iOS devices
- Reporting crash bugs for iOS
- Building and delivering for iOS
- Linux
- macOS
- tvOS
- visionOS
- Web
- Web introduction
- Web development
- Web Player settings
- Interaction with browser scripting
- Code examples: Call JavaScript and C/C++/C# functions in Unity
- Set up your JavaScript plug-in
- Call JavaScript functions from Unity C# scripts
- Call Unity C# script functions from JavaScript
- Call C/C++/C# functions from Unity C# scripts
- Compile a static library as a Unity plug-in
- Create callbacks between Unity C#, JavaScript, and C/C++/C# code
- Replace deprecated browser interaction code
- Web native plug-ins for Emscripten
- Memory in Unity Web
- Cache behavior in Web
- Web graphics
- Audio in Web
- Video playback in Web
- Texture compression in Web
- Embedded resources in Web
- WebAssembly 2023
- Web performance considerations
- Debug and troubleshoot Web builds
- Build and distribute a Web application
- Web Build Settings
- Build your Web application
- Optimize your Web build
- Recommended Graphics settings to optimize your Web build
- Recommended Player settings to optimize your Web build
- Recommended Quality settings to optimize your Web build
- Use C# code to enable optimization settings
- Optimize Web platform for mobile
- Web templates
- Deploy a Web application
- Server configuration code samples
- Windows
- Universal Windows Platform
- Introduction to Universal Windows Platform
- Get started with Universal Windows Platform
- Develop for Universal Windows Platform
- Build and deliver for Universal Windows Platform
- Unity Search
- Glossary
- Graphics
- Color
- Color space
- Linear or gamma workflow
Linear or gamma workflow
The Unity Editor offers both linear and gamma workflows. The linear workflow has a color space crossover where TexturesAn image used when rendering a GameObject, Sprite, or UI element. Textures are often applied to the surface of a mesh to give it visual detail. More info
See in Glossary that were authored in gamma color space can be correctly and precisely rendered in linear color space. See documentation on Linear rendering overview for more information about gamma and linear color space.
For further reading, see documentation on:
- Linear rendering overview for background information on linear and gamma color space.
- Gamma Textures with linear rendering for information on gamma Textures in a linear workflow.
- Linear Textures for information on working with linear Textures.
Textures tend to be saved in gamma color space, while Shaders expect linear color space. As such, when Textures are sampled in Shaders, the gamma-based values lead to inaccurate results. To overcome this, you can set Unity to use an RGB sampler to cross over from gamma to linear sampling. This ensures a linear workflow with all inputs and outputs of a ShaderA program that runs on the GPU. More info
See in Glossary in the correct color space, resulting in a correct outcome.
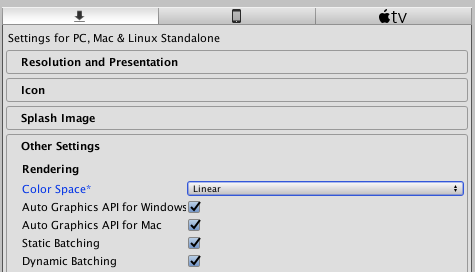
To specify a gamma or linear workflow, go to Edit > Project SettingsA broad collection of settings which allow you to configure how Physics, Audio, Networking, Graphics, Input and many other areas of your project behave. More info
See in Glossary, then select the Player category, navigate to the Other Settings, open the Rendering section, and change the Color Space to Linear or Gamma, depending on your preference.

Gamma color space workflow
While a linear workflow ensures more precise rendering, sometimes you may want a gamma workflow (for example, on some platforms the hardware only supports the gamma format).
To do this, set Color Space to Gamma in the Player settings (menu: Edit > Project Settings, then select the Player category). Unity uses the gamma color space for color calculations, and keeps imported textures in the gamma color space. Unity also makes sure shaders keep textures in gamma color space, calculate in gamma color space, and write to a framebuffer that doesn’t reapply gamma correction.
Texture Import Settings might show textures as being in linear format, because this avoids shaders recognising the textures as being in gamma color space and automatically removing the gamma correction.
Note that you can choose to bypass sRGB sampling in Color Space: Gamma mode by unchecking the sRGB (Color Texture) checkbox in the Inspector window for the Texture.
Linear color space workflow
Working in linear color space gives more accurate rendering than working in gamma color space.
To do this, set Color Space to Linear in the Player settings (menu: Edit > Project Settings, then select the Player category).
You can work in linear color space if your Textures were created in linear or gamma color space. Gamma color space Texture inputs to the linear color space Shader program are supplied to the Shader with gamma correction removed from them.
Note: The Texture preview window in Texture Import Settings displays Textures using gamma blending even if you are working in linear color space.
Linear Textures
- Selecting Color Space: Linear assumes your Textures are in gamma color space. Unity uses your GPU’s sRGB sampler by default to crossover from gamma to linear color space. If your Textures are authored in linear color space, you need to bypass the sRGB sampling. See documentation on Working with linear Textures for more information.
Gamma Textures
- Crossing over from gamma color space to linear color space requires some tweaking. See documentation on Gamma Textures with linear rendering for more information.
Notes
For colors, this conversion is applied implicitly, because the Unity Editor already converts the values to floating point before passing them to the GPU as constants. When sampling Textures, the GPU automatically removes the gamma correction, converting the result to linear space.
These inputs are then passed to the Shader, with lighting calculations taking place in linear space as they normally do. When writing the resulting value to a framebuffer, it is either gamma-corrected straight away or left in linear space for later gamma correction - this depends on the current rendering configuration. For example, in high dynamic range (HDR), rendering results are left in linear space and gamma corrected later.
Differences between linear and gamma color space
When using linear rendering, input values to the lighting equations are different to those in gamma space. This means differing results depending on the color space. For example, light striking surfaces has differing response curves, and Image Effects behave differently.
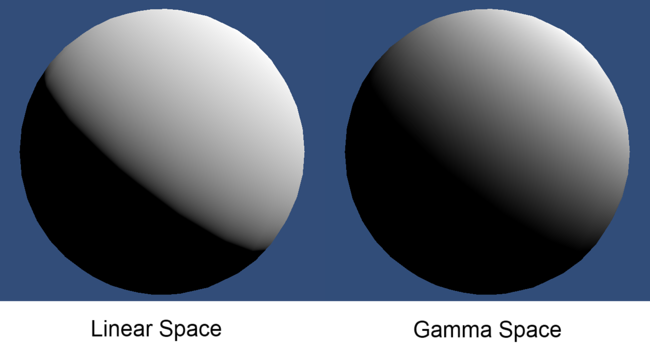
Light fall-off
The fall-off from distance and normal-based lighting differs in two ways:
When rendering in linear mode, the additional gamma correction that is performed makes a light’s radius appear larger.
Lighting edges also appear more clearly. This more correctly models lighting intensity fall-off on surfaces.

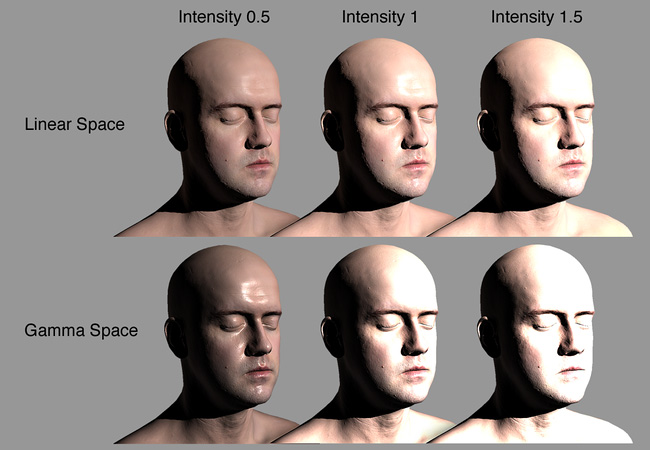
Linear intensity response
When you are using gamma rendering, the colors and Textures that are supplied to a Shader already have gamma correction applied to them. When they are used in a Shader, the colors of high luminance are actually brighter than they should be compared to linear lighting. This means that as light intensity increases, the surface gets brighter in a nonlinear way. This leads to lighting that can be too bright in many places. It can also give models and scenesA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary a washed-out feel. When you are using linear rendering, the response from the surface remains linear as the light intensity increases. This leads to much more realistic surface shading and a much nicer color response from the surface.
The Infinite 3D Head Scan image below demonstrates different light intensities on a human head model under linear lighting and gamma lighting.

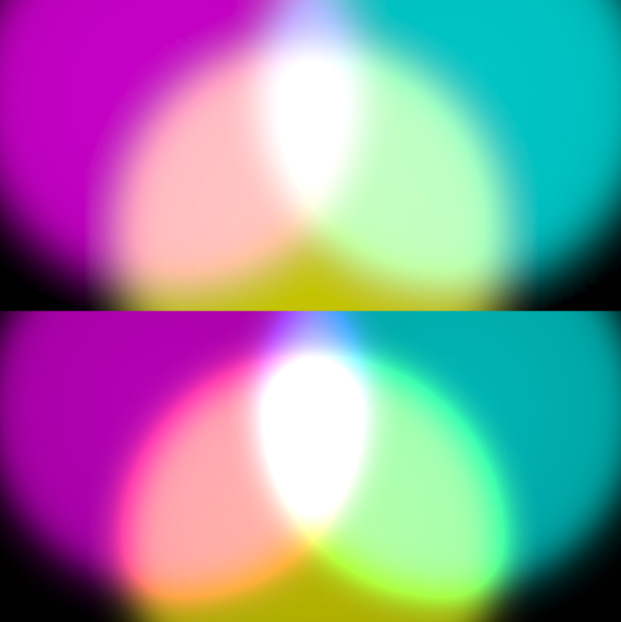
Linear and gamma blending
When blending into a framebuffer, the blending occurs in the color space of the framebuffer.
When you use gamma space rendering, nonlinear colors get blended together. This is not the mathematically correct way to blend colors, and can give unexpected results, but it is the only way to do a blend on some graphics hardware.
When you use linear space rendering, blending occurs in linear color space: This is mathematically correct and gives precise results.
The image below demonstrates the different types of blending:

Bottom: Blending in gamma color space results in over-saturated and overly-bright blends