Unity Manual
- Unity 6 Preview User Manual
- What's new in Unity
- Packages and feature sets
- Released packages
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Addressables for Android
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Dedicated Server
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- Entities
- Entities Graphics
- FBX Exporter
- Friends
- Google ARCore XR Plugin
- Havok Physics for Unity
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- Microsoft GDK API
- Microsoft GDK Tools
- ML Agents
- Mobile Notifications
- Multiplay
- Multiplayer Play Mode
- Multiplayer Tools
- Muse Sprite Tool
- Muse Texture Tool
- Netcode for Entities
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- Performance testing API
- Player Accounts
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Push Notifications
- Python Scripting
- Recorder
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Services Tooling
- SharpZipLib
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Arm64 Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Toolchain WinArm64 Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Logging
- Unity OpenXR Meta
- Unity Physics
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Editor
- Vivox
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- ZivaRT Player
- Release candidates
- Pre-release packages
- Core packages
- Built-in packages
- Accessibility
- AI
- AMD
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Experimental packages
- Packages by keywords
- Unity's Package Manager
- How Unity works with packages
- Concepts
- Configuration
- Package Manager window
- Access the Package Manager window
- Navigation panel
- List panel
- Details panel
- Features (details panel)
- Finding packages and feature sets
- Add and remove UPM packages or feature sets
- Install a feature set from the Unity registry
- Install a UPM package from a registry
- Install a UPM package from the Asset Store
- Install a UPM package from a local folder
- Install a UPM package from a local tarball file
- Install a UPM package from a Git URL
- Install a UPM package by name
- Remove a UPM package from a project
- Switch to another version of a UPM package
- Add and remove asset packages
- Disable a built-in package
- Perform an action on multiple packages
- Finding package documentation
- Inspecting packages
- Scripting API for packages
- Scoped registries
- Resolution and conflict
- Project manifest
- Troubleshooting
- Creating custom packages
- Feature sets
- Released packages
- Install Unity
- System requirements for Unity 6 Preview
- Install Unity from the command line
- Install Unity offline without the Hub
- Deploy Unity across your enterprise
- Enable Unity installation by standard users (Windows)
- Use Unity through web proxies
- Enable automatic proxy configuration
- Store credentials for automatic proxy configuration (Windows)
- Store credentials for automatic proxy configuration (macOS)
- Trusting the web proxy security certificate
- Use environment variables to identify your web proxy
- Create a command file to set environment variables and open applications
- Define exceptions on your web proxy
- Licenses and activation
- Upgrade Unity
- Create with Unity
- 2D or 3D projects
- Unity's interface
- The Project window
- The Scene view
- The Game view
- Device Simulator
- The Hierarchy window
- The Inspector window
- Editing properties
- The Toolbar
- The status bar
- The Background Tasks window
- Console Window
- Additional windows
- Undo
- Search in the Editor
- Customizing your workspace
- Unity shortcuts
- Quickstart guides
- Advanced best practice guides
- Create Gameplay
- Editor Features
- Analysis
- Memory in Unity
- Profiler overview
- Profiling your application
- Common Profiler markers
- The Profiler window
- Asset Loading Profiler module
- Audio Profiler module
- CPU Usage Profiler module
- File Access Profiler module
- Global Illumination Profiler module
- GPU Usage Profiler module
- Highlights Profiler Module
- Memory Profiler module
- Physics Profiler module
- Physics 2D Profiler module
- Rendering Profiler module
- UI and UI Details Profiler
- Video Profiler module
- Virtual Texturing Profiler module
- Customizing the Profiler
- Low-level native plug-in Profiler API
- Profiling tools
- Log files
- Understanding optimization in Unity
- Asset loading metrics
- Asset workflow
- Input
- 2D game development
- Introduction to 2D
- 2D game development quickstart guide
- 2D Sorting
- Work with sprites
- Tilemaps
- Essential tilemap steps and tools
- Active brush
- Create Tilemaps
- Create tile assets
- Create a Tile Palette
- Tile Palette editor tools
- Using the Select tool
- Move selected tiles with the Move tool
- Paint tiles with the Paint tool
- Use the Box Fill tool to fill an area with duplicated tiles
- Select tiles on the tilemap or Tile Palette with the Pick tool
- Remove tiles from the tilemap with the Eraser tool
- Fill an empty area with tiles with the Flood Fill tool
- Brush Picks
- Tilemap Collider 2D component reference
- Hexagonal Tilemaps
- Isometric Tilemaps
- Scriptable Tiles
- Scriptable Brushes
- Tile Palette visual elements
- Tilemap component reference
- Grid component reference
- Tilemap Renderer component reference
- Tile asset reference
- Tile Palette preferences reference
- Tile Palette editor reference
- Brush Inspector window reference
- Essential tilemap steps and tools
- Physics 2D Reference
- Graphics
- Render pipelines
- Render pipelines introduction
- Render pipeline feature comparison
- How to get, set, and configure the active render pipeline
- Choosing and configuring a render pipeline and lighting solution
- Using the Built-in Render Pipeline
- Using the Universal Render Pipeline
- Using the High Definition Render Pipeline
- Scriptable Render Pipeline fundamentals
- Creating a custom render pipeline
- Cameras
- Lighting
- Introduction to lighting
- Light sources
- Shadows
- The Lighting window
- Lighting Settings Asset
- The Light Explorer window
- Lightmapping
- Realtime Global Illumination using Enlighten
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Debug Draw Modes for lighting
- Models
- Meshes
- Textures
- Importing Textures
- Texture Import Settings
- Default Import Settings reference
- Normal map Import Settings reference
- Editor GUI and Legacy GUI Import Settings reference
- Sprite (2D and UI) Import Settings reference
- Cursor Import Settings reference
- Cookie Import Settings reference
- Lightmap Import Settings reference
- Directional Lightmap Import Settings reference
- Shadowmask Import Settings reference
- Single Channel Import Settings reference
- Texture Import Settings
- Texture formats
- Mipmaps
- Render Texture
- Custom Render Textures
- Movie Textures
- 3D textures
- Texture arrays
- Cubemaps
- Cubemap arrays
- Streaming Virtual Texturing
- Streaming Virtual Texturing requirements and compatibility
- How Streaming Virtual Texturing works
- Enabling Streaming Virtual Texturing in your project
- Using Streaming Virtual Texturing in Shader Graph
- Cache Management for Virtual Texturing
- Marking textures as "Virtual Texturing Only"
- Virtual Texturing error material
- Sparse Textures
- Loading texture and mesh data
- Importing Textures
- Shaders
- Shaders core concepts
- Built-in shaders
- Standard Shader
- Standard Particle Shaders
- Autodesk Interactive shader
- Legacy Shaders
- Using Shader Graph
- Writing shaders
- Writing shaders overview
- ShaderLab
- ShaderLab: defining a Shader object
- ShaderLab: defining a SubShader
- ShaderLab: defining a Pass
- ShaderLab: adding shader programs
- ShaderLab: specifying package requirements
- ShaderLab: commands
- ShaderLab: grouping commands with the Category block
- ShaderLab command: AlphaToMask
- ShaderLab command: Blend
- ShaderLab command: BlendOp
- ShaderLab command: ColorMask
- ShaderLab command: Conservative
- ShaderLab command: Cull
- ShaderLab command: Offset
- ShaderLab command: Stencil
- ShaderLab command: UsePass
- ShaderLab command: GrabPass
- ShaderLab command: ZClip
- ShaderLab command: ZTest
- ShaderLab command: ZWrite
- ShaderLab legacy functionality
- HLSL in Unity
- Preprocessor directives in HLSL
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Built-in shader include files
- Built-in macros
- Built-in shader helper functions
- Built-in shader variables
- Shader data types and precision
- Using sampler states
- GLSL in Unity
- Example shaders
- Writing Surface Shaders
- Writing shaders for different graphics APIs
- Understanding shader performance
- Materials
- Visual effects
- Post-processing and full-screen effects
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Particle System modules
- Main module
- Emission module
- Shape module
- Velocity over Lifetime module
- Noise module
- Limit Velocity over Lifetime module
- Inherit Velocity module
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Visual Effect Graph
- Decals and projectors
- Lens flares and halos
- Lines, trails, and billboards
- Sky
- Color
- Graphics API support
- Graphics performance and profiling
- Render pipelines
- World building
- Physics
- Built-in 3D Physics
- Character control
- Rigidbody physics
- Collision
- Joints
- Articulations
- Ragdoll physics
- Cloth
- Multi-scene physics
- Physics Debug window reference
- Built-in 3D Physics
- Scripting
- Get started
- Unity scripting fundamentals
- Code reload in the Unity Editor
- Split tasks across frames or threads
- Scripting backends
- Script compilation
- Script serialization
- Plug-ins
- Unity Properties
- UnityWebRequest
- Multiplayer
- Audio
- Audio overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native audio plug-in SDK
- Audio playlist randomization
- Audio Profiler
- Ambisonic Audio
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Video overview
- Animation
- Animation system overview
- Rotation in animations
- Animation Clips
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and optimization
- Animation Reference
- Animation FAQ
- Playables API
- A Glossary of animation terms
- Legacy Animation system
- User interface (UI)
- Comparison of UI systems in Unity
- UI Toolkit
- Get started with UI Toolkit
- UI Builder
- Structure UI
- The visual tree
- Structure UI with UXML
- Structure UI with C# scripts
- Custom controls
- Best practices for managing elements
- Encapsulate UXML documents with logic
- UXML elements reference
- UXML element BindableElement
- UXML element VisualElement
- UXML element BoundsField
- UXML element BoundsIntField
- UXML element Box
- UXML element Button
- UXML element ColorField
- UXML element CurveField
- UXML element DoubleField
- UXML element DropdownField
- UXML element EnumField
- UXML element EnumFlagsField
- UXML element FloatField
- UXML element Foldout
- UXML element GradientField
- UXML element GroupBox
- UXML element Hash128Field
- UXML element HelpBox
- UXML element IMGUIContainer
- UXML element Image
- UXML element InspectorElement
- UXML element IntegerField
- UXML element Label
- UXML element LayerField
- UXML element LayerMaskField
- UXML element LongField
- UXML element ListView
- UXML element MaskField
- UXML element MinMaxSlider
- UXML element MultiColumnListView
- UXML element MultiColumnTreeView
- UXML element ObjectField
- UXML element PopupWindow
- UXML element ProgressBar
- UXML element PropertyField
- UXML element RadioButton
- UXML element RadioButtonGroup
- UXML element RectField
- UXML element RectIntField
- UXML element RepeatButton
- UXML element RenderingLayerMaskField
- UXML element ScrollView
- UXML element Scroller
- UXML element Slider
- UXML element SliderInt
- UXML element Tab
- UXML element TabView
- UXML element TagField
- UXML element TextElement
- UXML element TextField
- UXML element TemplateContainer
- UXML element Toggle
- UXML element ToggleButtonGroup
- UXML element Toolbar
- UXML element ToolbarBreadcrumbs
- UXML element ToolbarButton
- UXML element ToolbarMenu
- UXML element ToolbarPopupSearchField
- UXML element ToolbarSearchField
- UXML element ToolbarSpacer
- UXML element ToolbarToggle
- UXML element TreeView
- UXML element TwoPaneSplitView
- UXML element UnsignedLongField
- UXML element UnsignedIntegerField
- UXML element Vector2Field
- UXML element Vector2IntField
- UXML element Vector3Field
- UXML element Vector3IntField
- UXML element Vector4Field
- Structure UI examples
- Create list and tree views
- Create a complex list view
- Create a list view runtime UI
- Wrap content inside a scroll view
- Create a tabbed menu
- Create a pop-up window
- Use Toggle to create a conditional UI
- Create a custom control with two attributes
- Create a slide toggle custom control
- Create a bindable custom control
- Create a custom style for a custom control
- Create a drag-and-drop list and tree views between windows
- Create an aspect ratio custom control
- Style UI
- UI Toolkit Debugger
- Control behavior with events
- UI Renderer
- Data binding
- Comparison of the binding systems
- Runtime data binding
- SerializedObject data binding
- Introduction to SerializedObject data binding
- Bindable elements reference
- Bindable data types and fields
- Binding system implementation details
- Binding examples
- Bind with binding path in C# script
- Bind without the binding path
- Bind with UXML and C# script
- Create a binding with the Inspector
- Bind to nested properties
- Bind to a UXML template
- Receive callbacks when a bound property changes
- Receive callbacks when any bound properties change
- Bind to a list with ListView
- Bind to a list without ListView
- Bind a custom control
- Bind a custom control to custom data type
- Support for Editor UI
- Support for runtime UI
- Work with text
- Examples
- Migration guides
- Unity UI
- Immediate Mode GUI (IMGUI)
- Unity Services
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Content Delivery
- Unity Build Automation (formerly Cloud Build)
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- Unity Distribution Portal
- Unity Accelerator
- XR
- Unity's Asset Store
- Asset Store packages
- Publish to the Asset Store
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Verified Solutions
- Platform development
- Using Unity as a Library in other applications
- Deep linking
- Xcode frame debugger Unity integration
- Build path requirements for target platforms
- Android
- Introducing Android
- Getting started with Android
- Developing for Android
- Android mobile scripting
- Input for Android devices
- Android application size restrictions
- Graphics for Android
- Testing and debugging
- Optimization for Android
- Create and use plug-ins in Android
- Integrating Unity into Android applications
- Android application entry points
- Deep linking on Android
- Device features and permissions
- Handle Android crashes
- Quit a Unity Android application
- Building and delivering for Android
- Dedicated Server
- iOS
- Introducing iOS
- Getting started with iOS
- Developing for iOS
- iOS Scripting
- Input for iOS devices
- Unity's Device Simulator for iOS
- Unity Remote
- Managed stack traces on iOS
- Optimize performance for iOS
- Native plug-ins for iOS
- Integrating Unity into native iOS applications
- Deep linking on iOS
- iOS authorizations in Unity
- Prepare your application for in-app purchases
- Social API
- Troubleshooting on iOS devices
- Reporting crash bugs for iOS
- Building and delivering for iOS
- Linux
- macOS
- tvOS
- visionOS
- Web
- Web introduction
- Web development
- Web Player settings
- Interaction with browser scripting
- Code examples: Call JavaScript and C/C++/C# functions in Unity
- Set up your JavaScript plug-in
- Call JavaScript functions from Unity C# scripts
- Call Unity C# script functions from JavaScript
- Call C/C++/C# functions from Unity C# scripts
- Compile a static library as a Unity plug-in
- Create callbacks between Unity C#, JavaScript, and C/C++/C# code
- Replace deprecated browser interaction code
- Web native plug-ins for Emscripten
- Memory in Unity Web
- Cache behavior in Web
- Web graphics
- Audio in Web
- Video playback in Web
- Texture compression in Web
- Embedded resources in Web
- WebAssembly 2023
- Web performance considerations
- Debug and troubleshoot Web builds
- Build and distribute a Web application
- Web Build Settings
- Build your Web application
- Optimize your Web build
- Recommended Graphics settings to optimize your Web build
- Recommended Player settings to optimize your Web build
- Recommended Quality settings to optimize your Web build
- Use C# code to enable optimization settings
- Optimize Web platform for mobile
- Web templates
- Deploy a Web application
- Server configuration code samples
- Windows
- Universal Windows Platform
- Introduction to Universal Windows Platform
- Get started with Universal Windows Platform
- Develop for Universal Windows Platform
- Build and deliver for Universal Windows Platform
- Unity Search
- Glossary
- User interface (UI)
- UI Toolkit
- Style UI
- USS properties
- USS transition
USS transition
USS transitions are similar to CSS transitions. A USS transition changes property values over a given duration. You can use a USS transition to create an animation that changes the appearance of a visual elementA node of a visual tree that instantiates or derives from the C# VisualElement class. You can style the look, define the behaviour, and display it on screen as part of the UI. More info
See in Glossary. For example, you can use a UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary transition to make UI elements that change size or color when a user hovers their cursor over them.
You can use the controls in the UI Builder, a USS file, or a C# script to set the transition properties for a visual element.
The following table lists the transition properties and their corresponding C# methods:
| Property | C# method | Description |
|---|---|---|
transition-property |
IStyle.transitionProperty |
Which USS properties the transition applies to. |
transition-duration |
IStyle.transitionDuration |
How long the transition takes to complete. |
transition-timing-function |
IStyle.transitionTimingFunction |
How the property moves between values over time. |
transition-delay |
IStyle.transitionDelay |
When the transition starts. |
transition |
Shorthand for transition-property, transition-duration, transition-timing-function, and transition-delay. |
Starting of a transition
A transition triggers if you set a transition duration on the style and the style value changes. You can use pseudo-classes, C# methods, or events to trigger the transition.
Note: A transition animation on a frame is triggered when the property’s current state is different from the previous state. The first frame in a sceneA Scene contains the environments and menus of your game. Think of each unique Scene file as a unique level. In each Scene, you place your environments, obstacles, and decorations, essentially designing and building your game in pieces. More info
See in Glossary has no previous state. You must start a transition animation after the first frame.
The following transition example changes the color and rotation of the label when you hover over it. The transition has a duration of 2 seconds.

To implement this example, do the following:
- Set the transition properties for the visual element.
- Set the transition duration.
- Set the start and end style values.
The example USS looks like this:
/* Set the transition properties, duration, and start style values. */
.labelClass {
transiton-property: color, rotate;
transition-duration: 2s;
color: black;
}
/* The Label:hover triggers the transition. Set the end values for the trigger. */
.labelClass:hover {
rotate: 10deg;
color: red;
}
Note: The example sets the transition on the element rather than the :hover. If you set the transition on the :hover, the transition doesn’t work if the cursor leaves the element.
To learn how to trigger a transition with C# events, refer to Create a simple transition with UI Builder and C# scripts.
Match the value units
For properties that you set with a value and unit, make sure the units match. Pay special attention to transitions to or from default values. For example, the default value of the translate attribute is 0px. If you try to transition from this value to a percentage value, the transition doesn’t work.
The following transition example offsets the visual element to the left by 50px over 2 seconds. The default value of the left property is auto. You must explicitly set the unit to 0px for the transition to work.

The example USS looks like this:
.boxClass:hover {
left: 50px;
}
.boxClass {
transition-property: left;
transition-duration: 2s;
transition-timing-function: ease-in-out-sine;
left: 0px;
}
Transitions for an inherited property
For visual elements in a hierarchy, USS transitions behave the same as CSS transitions. If you set transitions for an inherited property, such as color, transitions applied to the parent elements cascade to the child elements. To find out which property is inherited, refer to USS property reference.
Interrupt transitions
When an incomplete transition is interruptedSame, USS transitions behave the same as CSS transitions. The reverse transition might be faster. For more information, refer to Faster reversing of interrupted transitions
Transition events
Transition events are generated by transitions. You can use them to detect when a transition starts and ends. For an example, refer to Create a transition event.
Usage hints
The Usage Hints offers a set of properties for optimizations. You can use it to reduce draw calls and geometry regeneration.
Note: Set the usage hints at edit time or before you add the element to a panel. When the transition starts, the system might automatically add missing relevant usage hints to avoid regenerating geometry in every frame. However, this causes a one-frame performance penalty because the rendering data for the VisualElement and its descendants is regenerated.
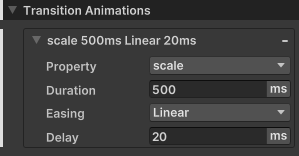
Transition controls in the UI Builder
You can use the controls in the Transition Animations section of the InspectorA Unity window that displays information about the currently selected GameObject, asset or project settings, allowing you to inspect and edit the values. More info
See in Glossary in the UI Builder to set transition rules for a visual element. You can set multiple transitions on a visual element. To add another transition, select Add Transition. To remove a transition, select the Remove (−) button.

Transition property
The transition property defines which USS properties the transition applies to.
Keywords
The transition property supports the following keywords:
-
all: Applies transitions to all properties and overrides any preceding transitions. This is the default value. -
initial: Applies transitions to all properties. -
none: Ignores transitions for all properties. -
ignored: Ignores transitions for the specified duration, delay, and easing function.
Animatability
You can apply transitions to most USS properties. However, the animatability for certain properties is different. The animatability of USS properties falls into the following categories:
- Fully animatable: Supports transition from the start value to the end value, at a speed that follows the easing function and transition duration.
- Discrete: Supports transition between values in a single step from the start value to the end value.
- Non-animatable: Doesn’t support transition.
To find out the animatability of each property, see USS property reference.
Note: It’s recommended that you use transitions with the USS transform properties. Although you can use transitions on other USS properties, it might result in animations with low frame rates because value changes on these properties might cause layout recalculations. Layout recalculations in each frame can slow down the frame rate of your transition animation. All color properties, such as color, background-color, tint, and opacity, also have a fast pass that prevents the regeneration of the geometry.
USS examples
You can supply a single USS property, a keyword, or a comma-separated list of them to transition-property.
transition-property: scale;
transition-property: translate, all, rotate;
transition-property: initial;
transition-property: none;
C# examples
The IStyle.transitionProperty property is of type StyleList<StylePropertyName>. StylePropertyName is a struct that you can construct from a string. StyleList is a struct you can construct from a list of StylePropertyName.
//Create a list that contains the rotate property, and use it to set transitionProperty.
List<StylePropertyName> properties = new List<StylePropertyName>();
properties.Add(new StylePropertyName("rotate"));
//Given a VisualElement named "element"...
element.style.transitionProperty = new StyleList<StylePropertyName>(properties);
You can use implicit conversions to simplify the above code as follows:
//Given a VisualElement named "element"...
element.style.transitionProperty = new List<StylePropertyName> { "rotate" };
Transition duration
The transition duration sets how long the transition takes to complete.
Keywords
The transition duration supports the following keywords:
-
initial: Sets the duration to0s. This is the default value.
USS examples
You can supply a number with a unit, a keyword, or a comma-separated list of numbers and units to transition-duration.
transition-duration: 2s;
transition-duration: 800ms;
transition-duration: 3s, 1500ms, 1.75s;
transition-duration: initial;
If you supply multiple values, each value applies to the corresponding property specified in transition-property. In the following example, the original duration for scale is 1s, but all overrides it to 2s.
transition-property: scale, all, rotate;
transition-duration: 1s, 2s, 3s;
C# examples
The IStyle.transitionDuration property is of type StyleList<TimeValue>. TimeValue is a struct that you can construct from a number and a TimeUnit enum. StyleList is a struct you can construct from a list of TimeValue.
//Create a list that contains durations 2s and 500ms and use it to set transitionDuration.
List<TimeValue> durations = new List<TimeValue>();
durations.Add(new TimeValue(2f, TimeUnit.Second));
durations.Add(new TimeValue(500f, TimeUnit.Millisecond));
//Given a VisualElement named "element"...
element.style.transitionDuration = new StyleList<TimeValue>(durations);
You can use implicit conversions to simplify the above code as follows:
//Given a VisualElement named "element"...
element.style.transitionDuration = new List<TimeValue> { 2, new (500, TimeUnit.Millisecond) };
Transition timing function
The transition timing function sets how the property moves between values over time.
Keywords
The transition timing function supports the following keywords. The default value is initial, which sets the easing function to ease.
initialeaseease-inease-outease-in-outlinearease-in-sineease-out-sineease-in-out-sineease-in-cubicease-out-cubicease-in-out-cubicease-in-circease-out-circease-in-out-circease-in-elasticease-out-elasticease-in-out-elasticease-in-backease-out-backease-in-out-backease-in-bounceease-out-bounceease-in-out-bounce
For detailed information about each function, refer to MDN’s documentation for the transition-timing-function CSS attribute or easings.net.
USS examples
You can supply an easing function, a keyword, or a comma-separated list of easing functions to transition-timing-function.
transition-timing-function: linear;
transition-timing-function: ease-in, ease-out-circ, ease-in-out-cubic;
transition-timing-function: initial;
C# examples
The IStyle.transitionTimingFunction property is of type StyleList<EasingFunction>. EasingFunction is a struct that you can construct from an EasingMode enum.
//Create a list that contains the Linear easing function, and use it to set transitionTimingFunction.
List<EasingFunction> easingFunctions = new List<EasingFunction>();
easingFunctions.Add(new EasingFunction(EasingMode.Linear));
//Given a VisualElement named "element"...
element.style.transitionTimingFunction = new StyleList<EasingFunction>(easingFunctions);
You can use implicit conversions to simplify the above code as follows:
//Given a VisualElement named "element"...
element.style.transitionTimingFunction = new List<EasingFunction> { EasingMode.Linear };
Transition delay
The transition delay sets when the transition starts.
Keywords
The transition delay supports the following keywords:
-
initial: Sets the delay to0s. This is the default value.
USS examples
You can supply a number with a unit, a keyword, or a comma-separated list of numbers and units to transition-delay.
transition-delay: 0s;
transition-delay: 300ms;
transition-delay: 2s, 650ms, 2.75s;
transition-delay: initial;
C# examples
The IStyle.transitionDelay property is of type StyleList<TimeValue>. TimeValue is a struct that you can construct from a number and a TimeUnit enum. StyleList is a struct you can construct from a list of TimeValue.
//Create a list that contains delays 0.5s and 200ms, and use it to set transitionDelay.
List<TimeValue> delays = new List<TimeValue>();
delays.Add(new TimeValue(0.5f, TimeUnit.Second));
delays.Add(new TimeValue(200f, TimeUnit.Millisecond));
//Given a VisualElement named "element"...
element.style.transitionDelay = new StyleList<TimeValue>(delays);
You can use implicit conversions to simplify the above code as follows:
//Given a VisualElement named "element"...
element.style.transitionDelay = new List<TimeValue> { 0.5f, new(200, TimeUnit.Millisecond) };
USS transition
You can supply one transition, a keyword, or a comma-separated list of transitions to transition. You separate properties within a transition by a space in the following order:
transition-propertytransition-delaytransition-durationtransition-timing-function
Keywords
transition only supports the keyword initial, which represents the initial value of each transition property:
-
transition-delay:0s -
transition-duration:0s -
transition-property:all -
transition-timing-function:ease
USS examples
/*One transition*/
transition: width 2s ease-out;
/*Two transitions*/
transition: margin-right 4s, color 1s;
Transition on multiple property examples
This section includes examples that apply transitions on multiple properties.
Example 1
This example applies transitions on the scale and transform-origin properties:
- The first transition is on the
scaleproperty. It has a duration of4s, a delay of0s, and theease-in-sineeasing function. - The second transition is on the
transform-originproperty. It has a duration of3s, a delay of600ms, and theease-out-elasticeasing function.
.classA {
transition-property: scale, transform-origin;
transition-duration: 4s, 3s;
transition-delay: 0s, 600ms;
transition-timing-function: ease-in-sine, ease-out-elastic;
}
Example 2
In this example, the later transitions override earlier transitions, including transitions with the all keyword:
- The first transition is on all properties. It applies a duration of 500 milliseconds, a delay of zero seconds, and the
lineareasing function. - The second transition is on the
translateproperty. It overrides the transition with a duration of1s, a delay of1s, and theease-ineasing function. All other properties still have a duration of500ms, a delay of0s, and thelineareasing function.
.classB {
transition-property: all, translate;
transition-duration: 500ms, 1s;
transition-delay: 0s, 1s;
transition-timing-function: linear, ease-in;
}
Example 3
This example shows what happens when property value lists are of different lengths. If any property’s list of values is shorter than that for transition-property, Unity repeats its values to make them match. Similarly, if any property’s value list is longer than transition-property, Unity truncates it.
.classC {
transition-property: scale, rotate, translate;
transition-duration: 1s, 2s;
transition-delay: 1s, 2s, 3s, 4s, 5s, 6s, 7s;
}
The following table shows the final results for the example above:
| Property | Duration | Delay | Easing function |
|---|---|---|---|
scale |
1s |
1s |
ease |
rotate |
2s |
2s |
ease |
translate |
1s |
3s |
ease |
Important: transition-property, transition-duration, transition-delay, and transition-timing-function are separate USS properties. If you leave any of them undefined, it’s possible that they are defined elsewhere, such as in another USS rule or inline on the UXML element.
Additional resources
- Use usage hints to reduce draw calls and geometry regeneration
- Using CSS transitions(Mozilla developer documentation)
- CSS transition (Mozilla developer documentation)
- CSS transition-property (Mozilla developer documentation)
- CSS transition-duration property (Mozilla developer documentation)
- CSS transition-timing-function property (Mozilla developer documentation)
- CSS transition-delay property (Mozilla developer documentation)