Unity Manual
- Unity 6 Preview User Manual
- What's new in Unity
- Packages and feature sets
- Released packages
- 2D Animation
- 2D Aseprite Importer
- 2D Pixel Perfect
- 2D PSD Importer
- 2D SpriteShape
- 2D Tilemap Extras
- Adaptive Performance
- Addressables
- Addressables for Android
- Ads Mediation
- Advertisement Legacy
- AI Navigation
- Alembic
- Analytics
- Android Logcat
- Animation Rigging
- Apple ARKit XR Plugin
- AR Foundation
- Authentication
- Build Automation
- Burst
- CCD Management
- Cinemachine
- Cloud Code
- Cloud Diagnostics
- Cloud Save
- Code Coverage
- Collections
- Dedicated Server
- Deployment
- Device Simulator Devices
- Economy
- Editor Coroutines
- Entities
- Entities Graphics
- FBX Exporter
- Friends
- Google ARCore XR Plugin
- Havok Physics for Unity
- In App Purchasing
- Input System
- iOS 14 Advertising Support
- JetBrains Rider Editor
- Leaderboards
- Live Capture
- Lobby
- Localization
- Magic Leap XR Plugin
- Matchmaker
- Mathematics
- Memory Profiler
- Microsoft GDK API
- Microsoft GDK Tools
- ML Agents
- Mobile Notifications
- Multiplay
- Multiplayer Play Mode
- Multiplayer Tools
- Muse Sprite Tool
- Muse Texture Tool
- Netcode for Entities
- Netcode for GameObjects
- Oculus XR Plugin
- OpenXR Plugin
- Performance testing API
- Player Accounts
- Polybrush
- Post Processing
- ProBuilder
- Profile Analyzer
- Push Notifications
- Python Scripting
- Recorder
- Relay
- Remote Config
- Scriptable Build Pipeline
- Sequences
- Services Tooling
- SharpZipLib
- Splines
- Sysroot Base
- Sysroot Linux x64
- System Metrics Mali
- Terrain Tools
- Test Framework
- Timeline
- Toolchain Linux x64
- Toolchain MacOS Arm64 Linux x64
- Toolchain MacOS Linux x64
- Toolchain Win Linux x64
- Toolchain WinArm64 Linux x64
- Tutorial Authoring Tools
- Tutorial Framework
- Unity Logging
- Unity OpenXR Meta
- Unity Physics
- Unity Profiling Core API
- Unity Transport
- User Generated Content
- User Generated Content Bridge
- User Reporting
- Version Control
- Visual Scripting
- Visual Studio Editor
- Vivox
- WebGL Publisher
- XR Hands
- XR Interaction Toolkit
- XR Plugin Management
- ZivaRT Player
- Release candidates
- Pre-release packages
- Core packages
- Built-in packages
- Accessibility
- AI
- AMD
- Android JNI
- Animation
- Asset Bundle
- Audio
- Cloth
- Director
- Image Conversion
- IMGUI
- JSONSerialize
- NVIDIA
- Particle System
- Physics
- Physics 2D
- Screen Capture
- Terrain
- Terrain Physics
- Tilemap
- UI
- UIElements
- Umbra
- Unity Analytics
- Unity Web Request
- Unity Web Request Asset Bundle
- Unity Web Request Audio
- Unity Web Request Texture
- Unity Web Request WWW
- Vehicles
- Video
- VR
- Wind
- XR
- Experimental packages
- Packages by keywords
- Unity's Package Manager
- How Unity works with packages
- Concepts
- Configuration
- Package Manager window
- Access the Package Manager window
- Navigation panel
- List panel
- Details panel
- Features (details panel)
- Finding packages and feature sets
- Add and remove UPM packages or feature sets
- Install a feature set from the Unity registry
- Install a UPM package from a registry
- Install a UPM package from the Asset Store
- Install a UPM package from a local folder
- Install a UPM package from a local tarball file
- Install a UPM package from a Git URL
- Install a UPM package by name
- Remove a UPM package from a project
- Switch to another version of a UPM package
- Add and remove asset packages
- Disable a built-in package
- Perform an action on multiple packages
- Finding package documentation
- Inspecting packages
- Scripting API for packages
- Scoped registries
- Resolution and conflict
- Project manifest
- Troubleshooting
- Creating custom packages
- Feature sets
- Released packages
- Install Unity
- System requirements for Unity 6 Preview
- Install Unity from the command line
- Install Unity offline without the Hub
- Deploy Unity across your enterprise
- Enable Unity installation by standard users (Windows)
- Use Unity through web proxies
- Enable automatic proxy configuration
- Store credentials for automatic proxy configuration (Windows)
- Store credentials for automatic proxy configuration (macOS)
- Trusting the web proxy security certificate
- Use environment variables to identify your web proxy
- Create a command file to set environment variables and open applications
- Define exceptions on your web proxy
- Licenses and activation
- Upgrade Unity
- Create with Unity
- 2D or 3D projects
- Unity's interface
- The Project window
- The Scene view
- The Game view
- Device Simulator
- The Hierarchy window
- The Inspector window
- Editing properties
- The Toolbar
- The status bar
- The Background Tasks window
- Console Window
- Additional windows
- Undo
- Search in the Editor
- Customizing your workspace
- Unity shortcuts
- Quickstart guides
- Advanced best practice guides
- Create Gameplay
- Editor Features
- Analysis
- Memory in Unity
- Profiler overview
- Profiling your application
- Common Profiler markers
- The Profiler window
- Asset Loading Profiler module
- Audio Profiler module
- CPU Usage Profiler module
- File Access Profiler module
- Global Illumination Profiler module
- GPU Usage Profiler module
- Highlights Profiler Module
- Memory Profiler module
- Physics Profiler module
- Physics 2D Profiler module
- Rendering Profiler module
- UI and UI Details Profiler
- Video Profiler module
- Virtual Texturing Profiler module
- Customizing the Profiler
- Low-level native plug-in Profiler API
- Profiling tools
- Log files
- Understanding optimization in Unity
- Asset loading metrics
- Asset workflow
- Input
- 2D game development
- Introduction to 2D
- 2D game development quickstart guide
- 2D Sorting
- Work with sprites
- Tilemaps
- Essential tilemap steps and tools
- Active brush
- Create Tilemaps
- Create tile assets
- Create a Tile Palette
- Tile Palette editor tools
- Using the Select tool
- Move selected tiles with the Move tool
- Paint tiles with the Paint tool
- Use the Box Fill tool to fill an area with duplicated tiles
- Select tiles on the tilemap or Tile Palette with the Pick tool
- Remove tiles from the tilemap with the Eraser tool
- Fill an empty area with tiles with the Flood Fill tool
- Brush Picks
- Tilemap Collider 2D component reference
- Hexagonal Tilemaps
- Isometric Tilemaps
- Scriptable Tiles
- Scriptable Brushes
- Tile Palette visual elements
- Tilemap component reference
- Grid component reference
- Tilemap Renderer component reference
- Tile asset reference
- Tile Palette preferences reference
- Tile Palette editor reference
- Brush Inspector window reference
- Essential tilemap steps and tools
- Physics 2D Reference
- Graphics
- Render pipelines
- Render pipelines introduction
- Render pipeline feature comparison
- How to get, set, and configure the active render pipeline
- Choosing and configuring a render pipeline and lighting solution
- Using the Built-in Render Pipeline
- Using the Universal Render Pipeline
- Using the High Definition Render Pipeline
- Scriptable Render Pipeline fundamentals
- Creating a custom render pipeline
- Cameras
- Lighting
- Introduction to lighting
- Light sources
- Shadows
- The Lighting window
- Lighting Settings Asset
- The Light Explorer window
- Lightmapping
- Realtime Global Illumination using Enlighten
- Light Probes
- Reflection Probes
- Precomputed lighting data
- Debug Draw Modes for lighting
- Models
- Meshes
- Textures
- Importing Textures
- Texture Import Settings
- Default Import Settings reference
- Normal map Import Settings reference
- Editor GUI and Legacy GUI Import Settings reference
- Sprite (2D and UI) Import Settings reference
- Cursor Import Settings reference
- Cookie Import Settings reference
- Lightmap Import Settings reference
- Directional Lightmap Import Settings reference
- Shadowmask Import Settings reference
- Single Channel Import Settings reference
- Texture Import Settings
- Texture formats
- Mipmaps
- Render Texture
- Custom Render Textures
- Movie Textures
- 3D textures
- Texture arrays
- Cubemaps
- Cubemap arrays
- Streaming Virtual Texturing
- Streaming Virtual Texturing requirements and compatibility
- How Streaming Virtual Texturing works
- Enabling Streaming Virtual Texturing in your project
- Using Streaming Virtual Texturing in Shader Graph
- Cache Management for Virtual Texturing
- Marking textures as "Virtual Texturing Only"
- Virtual Texturing error material
- Sparse Textures
- Loading texture and mesh data
- Importing Textures
- Shaders
- Shaders core concepts
- Built-in shaders
- Standard Shader
- Standard Particle Shaders
- Autodesk Interactive shader
- Legacy Shaders
- Using Shader Graph
- Writing shaders
- Writing shaders overview
- ShaderLab
- ShaderLab: defining a Shader object
- ShaderLab: defining a SubShader
- ShaderLab: defining a Pass
- ShaderLab: adding shader programs
- ShaderLab: specifying package requirements
- ShaderLab: commands
- ShaderLab: grouping commands with the Category block
- ShaderLab command: AlphaToMask
- ShaderLab command: Blend
- ShaderLab command: BlendOp
- ShaderLab command: ColorMask
- ShaderLab command: Conservative
- ShaderLab command: Cull
- ShaderLab command: Offset
- ShaderLab command: Stencil
- ShaderLab command: UsePass
- ShaderLab command: GrabPass
- ShaderLab command: ZClip
- ShaderLab command: ZTest
- ShaderLab command: ZWrite
- ShaderLab legacy functionality
- HLSL in Unity
- Preprocessor directives in HLSL
- Shader semantics
- Accessing shader properties in Cg/HLSL
- Providing vertex data to vertex programs
- Built-in shader include files
- Built-in macros
- Built-in shader helper functions
- Built-in shader variables
- Shader data types and precision
- Using sampler states
- GLSL in Unity
- Example shaders
- Writing Surface Shaders
- Writing shaders for different graphics APIs
- Understanding shader performance
- Materials
- Visual effects
- Post-processing and full-screen effects
- Particle systems
- Choosing your particle system solution
- Built-in Particle System
- Using the Built-in Particle System
- Particle System vertex streams and Standard Shader support
- Particle System GPU Instancing
- Particle System C# Job System integration
- Components and Modules
- Particle System
- Particle System modules
- Main module
- Emission module
- Shape module
- Velocity over Lifetime module
- Noise module
- Limit Velocity over Lifetime module
- Inherit Velocity module
- Lifetime by Emitter Speed module
- Force over Lifetime module
- Color over Lifetime module
- Color by Speed module
- Size over Lifetime module
- Size by Speed module
- Rotation over Lifetime module
- Rotation by Speed module
- External Forces module
- Collision module
- Triggers module
- Sub Emitters module
- Texture Sheet Animation module
- Lights module
- Trails module
- Custom Data module
- Renderer module
- Particle System Force Field
- Visual Effect Graph
- Decals and projectors
- Lens flares and halos
- Lines, trails, and billboards
- Sky
- Color
- Graphics API support
- Graphics performance and profiling
- Render pipelines
- World building
- Physics
- Built-in 3D Physics
- Character control
- Rigidbody physics
- Collision
- Joints
- Articulations
- Ragdoll physics
- Cloth
- Multi-scene physics
- Physics Debug window reference
- Built-in 3D Physics
- Scripting
- Get started
- Unity scripting fundamentals
- Code reload in the Unity Editor
- Split tasks across frames or threads
- Scripting backends
- Script compilation
- Script serialization
- Plug-ins
- Unity Properties
- UnityWebRequest
- Multiplayer
- Audio
- Audio overview
- Audio files
- Tracker Modules
- Audio Mixer
- Native audio plug-in SDK
- Audio playlist randomization
- Audio Profiler
- Ambisonic Audio
- Audio Reference
- Audio Clip
- Audio Listener
- Audio Source
- Audio Mixer
- Audio Filters
- Audio Effects
- Audio Low Pass Effect
- Audio High Pass Effect
- Audio Echo Effect
- Audio Flange Effect
- Audio Distortion Effect
- Audio Normalize Effect
- Audio Parametric Equalizer Effect
- Audio Pitch Shifter Effect
- Audio Chorus Effect
- Audio Compressor Effect
- Audio SFX Reverb Effect
- Audio Low Pass Simple Effect
- Audio High Pass Simple Effect
- Reverb Zones
- Microphone
- Audio Settings
- Video overview
- Animation
- Animation system overview
- Rotation in animations
- Animation Clips
- Animator Controllers
- Retargeting of Humanoid animations
- Performance and optimization
- Animation Reference
- Animation FAQ
- Playables API
- A Glossary of animation terms
- Legacy Animation system
- User interface (UI)
- Comparison of UI systems in Unity
- UI Toolkit
- Get started with UI Toolkit
- UI Builder
- Structure UI
- The visual tree
- Structure UI with UXML
- Structure UI with C# scripts
- Custom controls
- Best practices for managing elements
- Encapsulate UXML documents with logic
- UXML elements reference
- UXML element BindableElement
- UXML element VisualElement
- UXML element BoundsField
- UXML element BoundsIntField
- UXML element Box
- UXML element Button
- UXML element ColorField
- UXML element CurveField
- UXML element DoubleField
- UXML element DropdownField
- UXML element EnumField
- UXML element EnumFlagsField
- UXML element FloatField
- UXML element Foldout
- UXML element GradientField
- UXML element GroupBox
- UXML element Hash128Field
- UXML element HelpBox
- UXML element IMGUIContainer
- UXML element Image
- UXML element InspectorElement
- UXML element IntegerField
- UXML element Label
- UXML element LayerField
- UXML element LayerMaskField
- UXML element LongField
- UXML element ListView
- UXML element MaskField
- UXML element MinMaxSlider
- UXML element MultiColumnListView
- UXML element MultiColumnTreeView
- UXML element ObjectField
- UXML element PopupWindow
- UXML element ProgressBar
- UXML element PropertyField
- UXML element RadioButton
- UXML element RadioButtonGroup
- UXML element RectField
- UXML element RectIntField
- UXML element RepeatButton
- UXML element RenderingLayerMaskField
- UXML element ScrollView
- UXML element Scroller
- UXML element Slider
- UXML element SliderInt
- UXML element Tab
- UXML element TabView
- UXML element TagField
- UXML element TextElement
- UXML element TextField
- UXML element TemplateContainer
- UXML element Toggle
- UXML element ToggleButtonGroup
- UXML element Toolbar
- UXML element ToolbarBreadcrumbs
- UXML element ToolbarButton
- UXML element ToolbarMenu
- UXML element ToolbarPopupSearchField
- UXML element ToolbarSearchField
- UXML element ToolbarSpacer
- UXML element ToolbarToggle
- UXML element TreeView
- UXML element TwoPaneSplitView
- UXML element UnsignedLongField
- UXML element UnsignedIntegerField
- UXML element Vector2Field
- UXML element Vector2IntField
- UXML element Vector3Field
- UXML element Vector3IntField
- UXML element Vector4Field
- Structure UI examples
- Create list and tree views
- Create a complex list view
- Create a list view runtime UI
- Wrap content inside a scroll view
- Create a tabbed menu
- Create a pop-up window
- Use Toggle to create a conditional UI
- Create a custom control with two attributes
- Create a slide toggle custom control
- Create a bindable custom control
- Create a custom style for a custom control
- Create a drag-and-drop list and tree views between windows
- Create an aspect ratio custom control
- Style UI
- UI Toolkit Debugger
- Control behavior with events
- UI Renderer
- Data binding
- Comparison of the binding systems
- Runtime data binding
- SerializedObject data binding
- Introduction to SerializedObject data binding
- Bindable elements reference
- Bindable data types and fields
- Binding system implementation details
- Binding examples
- Bind with binding path in C# script
- Bind without the binding path
- Bind with UXML and C# script
- Create a binding with the Inspector
- Bind to nested properties
- Bind to a UXML template
- Receive callbacks when a bound property changes
- Receive callbacks when any bound properties change
- Bind to a list with ListView
- Bind to a list without ListView
- Bind a custom control
- Bind a custom control to custom data type
- Support for Editor UI
- Support for runtime UI
- Work with text
- Examples
- Migration guides
- Unity UI
- Immediate Mode GUI (IMGUI)
- Unity Services
- Setting up your project for Unity services
- Unity Organizations
- Unity Ads
- Unity Analytics
- Unity Cloud Content Delivery
- Unity Build Automation (formerly Cloud Build)
- Unity IAP
- Setting up Unity IAP
- Cross Platform Guide
- Codeless IAP
- Defining products
- Subscription Product support
- Initialization
- Browsing Product Metadata
- Initiating Purchases
- Processing Purchases
- Handling purchase failures
- Restoring Transactions
- Purchase Receipts
- Receipt validation
- Store Extensions
- Cross-store installation issues with Android in-app purchase stores
- Store Guides
- Implementing a Store
- Unity Cloud Diagnostics
- Unity Integrations
- Multiplayer Services
- Unity Distribution Portal
- Unity Accelerator
- XR
- Unity's Asset Store
- Asset Store packages
- Publish to the Asset Store
- Creating your Publisher Account
- Creating a new package draft
- Deleting a package draft
- Uploading assets to your package
- Filling in the package details
- Submitting your package for approval
- Viewing the status of your Asset Store submissions
- Collecting revenue
- Providing support to your customers
- Adding tags to published packages
- Connecting your account to Google Analytics
- Promoting your Assets
- Refunding your customers
- Upgrading packages
- Deprecating your Assets
- Issuing vouchers
- Managing your publishing team
- Asset Store Publisher portal
- Verified Solutions
- Platform development
- Using Unity as a Library in other applications
- Deep linking
- Xcode frame debugger Unity integration
- Build path requirements for target platforms
- Android
- Introducing Android
- Getting started with Android
- Developing for Android
- Android mobile scripting
- Input for Android devices
- Android application size restrictions
- Graphics for Android
- Testing and debugging
- Optimization for Android
- Create and use plug-ins in Android
- Integrating Unity into Android applications
- Android application entry points
- Deep linking on Android
- Device features and permissions
- Handle Android crashes
- Quit a Unity Android application
- Building and delivering for Android
- Dedicated Server
- iOS
- Introducing iOS
- Getting started with iOS
- Developing for iOS
- iOS Scripting
- Input for iOS devices
- Unity's Device Simulator for iOS
- Unity Remote
- Managed stack traces on iOS
- Optimize performance for iOS
- Native plug-ins for iOS
- Integrating Unity into native iOS applications
- Deep linking on iOS
- iOS authorizations in Unity
- Prepare your application for in-app purchases
- Social API
- Troubleshooting on iOS devices
- Reporting crash bugs for iOS
- Building and delivering for iOS
- Linux
- macOS
- tvOS
- visionOS
- Web
- Web introduction
- Web development
- Web Player settings
- Interaction with browser scripting
- Code examples: Call JavaScript and C/C++/C# functions in Unity
- Set up your JavaScript plug-in
- Call JavaScript functions from Unity C# scripts
- Call Unity C# script functions from JavaScript
- Call C/C++/C# functions from Unity C# scripts
- Compile a static library as a Unity plug-in
- Create callbacks between Unity C#, JavaScript, and C/C++/C# code
- Replace deprecated browser interaction code
- Web native plug-ins for Emscripten
- Memory in Unity Web
- Cache behavior in Web
- Web graphics
- Audio in Web
- Video playback in Web
- Texture compression in Web
- Embedded resources in Web
- WebAssembly 2023
- Web performance considerations
- Debug and troubleshoot Web builds
- Build and distribute a Web application
- Web Build Settings
- Build your Web application
- Optimize your Web build
- Recommended Graphics settings to optimize your Web build
- Recommended Player settings to optimize your Web build
- Recommended Quality settings to optimize your Web build
- Use C# code to enable optimization settings
- Optimize Web platform for mobile
- Web templates
- Deploy a Web application
- Server configuration code samples
- Windows
- Universal Windows Platform
- Introduction to Universal Windows Platform
- Get started with Universal Windows Platform
- Develop for Universal Windows Platform
- Build and deliver for Universal Windows Platform
- Unity Search
- Glossary
- User interface (UI)
- UI Toolkit
- Structure UI
- UXML elements reference
- UXML element MultiColumnListView
UXML element MultiColumnListView
A MultiColumnListView is a UI(User Interface) Allows a user to interact with your application. Unity currently supports three UI systems. More info
See in Glossary control commonly used to display tabular or grid-like data with multiple columns. It allows you to present data in a structured format, where each row represents an item or entry, and each column represents a specific attribute or property of that item.

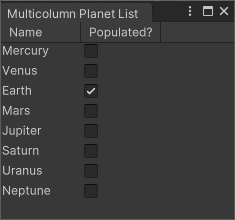
Create a MultiColumnListView
You can create a MultiColumnListView with UXML and C#. The following C# example creates a MultiColumnListView with two columns:
var multiColumnListView = new MultiColumnListView();
multiColumnListView.columns.Add(new Column { title = "Name", width = 20 });
multiColumnListView.columns.Add(new Column { title = "Power", width = 80 });
Refresh the collection view
To refresh the collection view, in general, call the RefreshItems or RefreshItem method. However, in the following cases, call Rebuild instead to refresh the collection view:
- You change the type of the data source, such as changing from a
List<float>to aList<Vector3>. - You make changes to
makeItemordestroyItem.
Note: If you call Rebuild, the collection view is completely rebuilt, which can be expensive. If you call RefreshItems or RefreshItem, the collection view is only refreshed, which is less expensive.
Bind the MultiColumnListView to data
You can bind the MultiColumnListView to a data source, and automatically populate the rows and columns based on the provided data.
For example, if you have a ScriptableObject with the following structure:
[Serializable]
public class Move
{
public string name;
public int power;
}
[Serializable]
public class Monster
{
public string name;
public List<Move> moves;
}
public class MonstersTeam : ScriptableObject
{
public List<Monster> monstersList;
}
You can bind a MultiColumnListView to the ScriptableObject with the following code:
var multiColumnListView = new MultiColumnListView
{
bindingPath = "monstersList",
showBoundCollectionSize = false,
virtualizationMethod = CollectionVirtualizationMethod.DynamicHeight
};
multiColumnListView.columns.Add(new Column { bindingPath = "name", title = "Name", stretchable = true });
multiColumnListView.columns.Add(new Column { bindingPath = "moves", title = "Moves", stretchable = true });
var so = new SerializedObject(monstersTeam);
multiColumnListView.Bind(so);
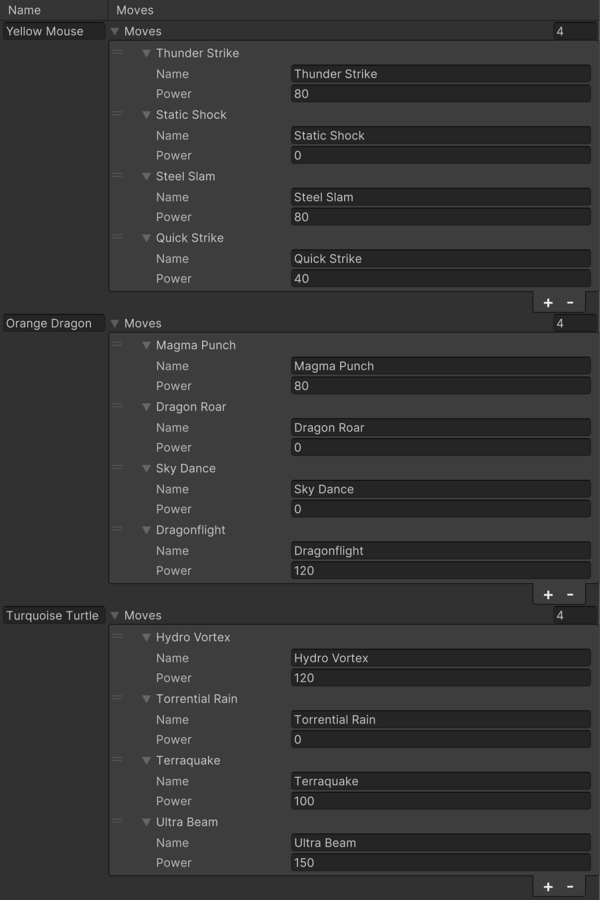
This outputs the following view:

To make the nested list a MultiColumnListView, change makeCell in the Moves column:
var multiColumnListView = new MultiColumnListView
{
bindingPath = "monstersList",
showBoundCollectionSize = false,
virtualizationMethod = CollectionVirtualizationMethod.DynamicHeight
};
multiColumnListView.columns.Add(new Column { bindingPath = "name", title = "Name", stretchable = true });
multiColumnListView.columns.Add(new Column { bindingPath = "moves", title = "Moves", stretchable = true,
makeCell = () =>
{
var movesMultiColumnListView = new MultiColumnListView
{
showBoundCollectionSize = false,
virtualizationMethod = CollectionVirtualizationMethod.DynamicHeight,
};
movesMultiColumnListView.columns.Add(new Column { bindingPath = "name", title = "Name", stretchable = true });
movesMultiColumnListView.columns.Add(new Column { bindingPath = "power", title = "Power", stretchable = true });
return movesMultiColumnListView;
}}
);
var so = new SerializedObject(monstersTeam);
multiColumnListView.Bind(so);
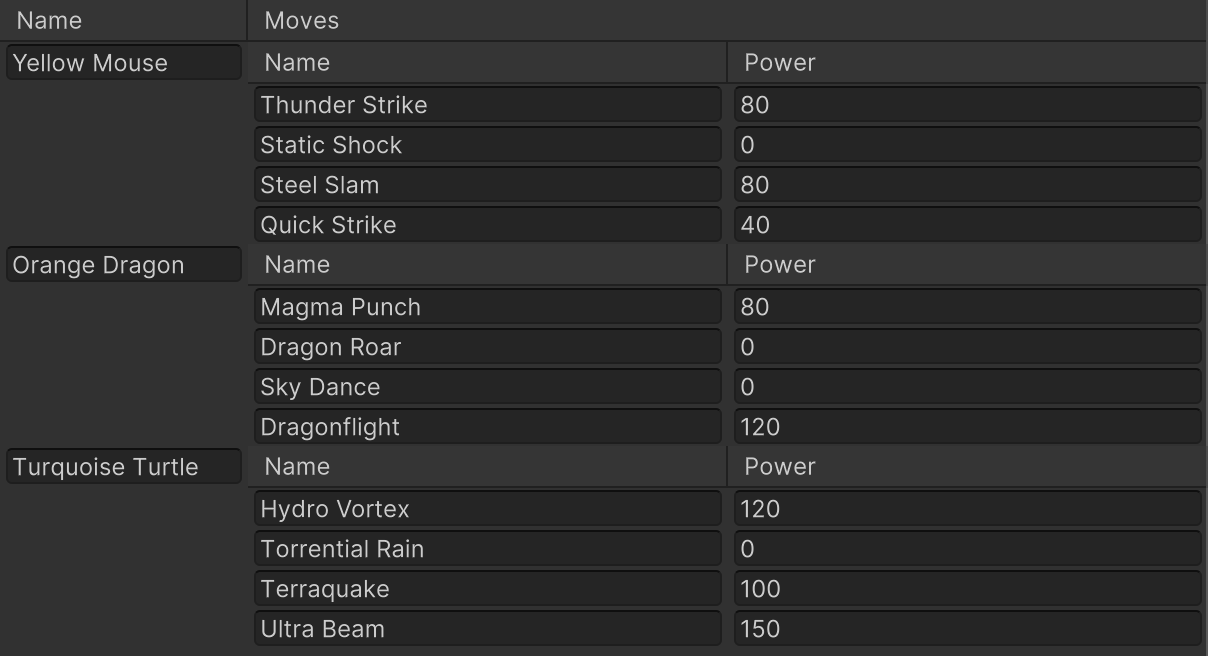
This outputs the following view:

Sort the MultiColumnListView
You can enable sorting for MultiColumnListView using a default algorithm, or implementing custom algorithm if the default sorting operation isn’t fast enough to meet your needs.
Once the sorting is enabled, to sort by a single column, click the column headers. To sort multiple columns, hold down the Ctrl key (macOS: Cmd) and click. To disable sorting, hold down the Shift key and click.
Default sorting
To enable sorting using the default algorithm, set the sortingMode attribute to ColumnSortingMode.Default, and implement the Column.comparison to compare two items by their index in the source.
For an example, refer to a MultiColumnListView default sorting example.
Custom sorting
To implement custom sorting, set the sortingMode attribute to ColumnSortingMode.Custom, and implement the columnSortingChanged callback. In the callback, use sortColumns to reorder your list accordingly and trigger a RefreshItems() once the items’ source has been updated.
The sortColumns attribute is the current state of sorted columns: it lists the columns in the order in which they’re sorted. If you sort by column 1, then column 2, then column 3, the sortedColumns list is [1, 2, 3]. If you sort by column 3, then column 2, then column 1, the sortedColumns list is [3, 2, 1].
Implement drag-and-drop operations for MultiColumnListView
Drag-and-drop is a common feature in UI design. To implement the drag-and-drop operations, override the following methods:
- To enable dragging items, override
canStartDrag. - To set which items are dragged, override
setupDragAndDrop. - To get item status changes, override
dragAndDropUpdate. You can perform certain actions based on the drag position or other conditions. - To control the drag-and-drop behavior, override
handleDrop.
During the drag-and-drop operation, you can enable the reordering of items by dragging. To enable, set the reorderable attribute to true in UI Builder, UXML, and C#.
Refer to Create a drag-and-drop list and tree views between windows for an example.
You can also use the Matching Selectors section in the Inspector or the UI Toolkit Debugger to see which USS selectors affect the components of the VisualElement at every level of its hierarchy.
Examples
- Create list and tree views: Use ListView, TreeView, MultiColumnListView, and MultiColumnTreeView to create list and tree views.
- Create a drag-and-drop list and tree views between windows: Use ListView, TreeView, and MultiColumnListView to create a drag-and-drop UI between windows.
C# base class and namespace
C# class: MultiColumnListView
Namespace: UnityEngine.UIElements
Base class: BaseListView
Member UXML attributes
This element has the following member attributes:
| Name | Type | Description |
|---|---|---|
columns |
UIElements.Columns+UxmlSerializedData |
The collection of columns for the multi-column header. |
sort-column-descriptions |
UIElements.SortColumnDescriptions+UxmlSerializedData |
The collection of sorted columns by default. |
sorting-enabled |
boolean |
Whether or not sorting is enabled in the multi-column header. This is deprecated. Use sortingMode instead. |
sorting-mode |
UIElements.ColumnSortingMode |
Indicates how to sort columns. To enable sorting, set it to ColumnSortingMode.Default or ColumnSortingMode.Custom. The Default mode uses the sorting algorithm provided by MultiColumnController, acting on indices. You can also implement your own sorting with the Custom mode, by responding to the columnSortingChanged event.Note: If there is at least one sorted column, reordering is temporarily disabled. |
Inherited UXML attributes
This element inherits the following attributes from its base class:
| Name | Type | Description |
|---|---|---|
allow-add |
boolean |
This property allows the user to allow or block the addition of an item when clicking on the Add Button. It must return true or false.If the callback is not set to false, any Add operation will be allowed. |
allow-remove |
boolean |
This property allows the user to allow or block the removal of an item when clicking on the Remove Button. It must return true or false.If the property is not set to false, any Remove operation will be allowed. |
binding-path |
string |
Path of the target property to be bound. |
binding-source-selection-mode |
UIElements.BindingSourceSelectionMode |
This property controls whether every element in the list will get its data source setup automatically to the correct item in the collection’s source. When set to AutoAssign, the bind callbacks don’t need to be specified, since bindings can be used to fill the elements. |
fixed-item-height |
float |
The height of a single item in the list, in pixels. This property must be set when using the virtualizationMethod is set to FixedHeight, for the collection view to function. If set when virtualizationMethod is DynamicHeight, it serves as the default height to help calculate the number of items necessary and the scrollable area, before items are laid out. It should be set to the minimum expected height of an item. |
focusable |
boolean |
True if the element can be focused. |
header-title |
string |
This property controls the text of the foldout header when using showFoldoutHeader.If the makeHeader callback is set, this property gets overridden and the title is not shown. |
reorder-mode |
UIElements.ListViewReorderMode |
This property controls the drag and drop mode for the list view. The default value is Simple. When this property is set to Animated, Unity adds drag handles in front of every item and the drag and drop manipulation pushes items with an animation when the reordering happens. Multiple item reordering is only supported with the Simple drag mode. |
reorderable |
boolean |
Gets or sets a value that indicates whether the user can drag list items to reorder them. The default value is false which allows the user to drag items to and from other views when you implement canStartDrag, setupDragAndDrop, dragAndDropUpdate, and handleDrop. Set this value to true to allow the user to reorder items in the list. |
selection-type |
UIElements.SelectionType |
Controls the selection type. The default value is SelectionType.Single. When you set the collection view to disable selections, any current selection is cleared. |
show-add-remove-footer |
boolean |
This property controls whether a footer will be added to the list view. The default value is false. When this property is set to true, Unity adds a footer under the scroll view. This footer contains two buttons: A “+” button. When clicked, it adds a single item at the end of the list view. A “-” button. When clicked, it removes all selected items, or the last item if none are selected. If the makeFooter callback is set, it will override this property. |
show-alternating-row-backgrounds |
UIElements.AlternatingRowBackground |
This property controls whether the background colors of collection view rows alternate. Takes a value from the AlternatingRowBackground enum. |
show-border |
boolean |
Enable this property to display a border around the collection view. If set to true, a border appears around the ScrollView that the collection view uses internally. |
show-bound-collection-size |
boolean |
This property controls whether the list view displays the collection size (number of items). The default value is true. When this property is set to to true, the ListView includes a TextField to control the array size.SA: UnityEditor.UIElements.BindingExtensions.Bind
|
show-foldout-header |
boolean |
This property controls whether the list view displays a header, in the form of a foldout that can be expanded or collapsed. The default value is false. When this property is set to true, Unity adds a foldout in the hierarchy of the list view and moves the scroll view inside that newly created foldout. You can change the text of this foldout with headerTitle property on the ListView. If showBoundCollectionSize is set to true, the ListView includes a TextField to control the array size. If the makeHeader callback is set, no Foldout is shown. |
tabindex |
int |
An integer used to sort focusables in the focus ring. Must be greater than or equal to zero. |
virtualization-method |
UIElements.CollectionVirtualizationMethod |
The virtualization method to use for this collection when a scroll bar is visible. Takes a value from the CollectionVirtualizationMethod enum.The default value is FixedHeight. When using fixed height, specify the fixedItemHeight property. Fixed height is more performant but offers less flexibility on content. When using DynamicHeight, the collection will wait for the actual height to be computed. Dynamic height is more flexible but less performant. |
This element also inherits the following attributes from VisualElement:
| Name | Type | Description |
|---|---|---|
content-container |
string |
Child elements are added to it, usually this is the same as the element itself. |
data-source |
Object |
Assigns a data source to this VisualElement which overrides any inherited data source. This data source is inherited by all children. |
data-source-path |
string |
Path from the data source to the value. |
data-source-type |
System.Type |
The possible type of data source assignable to this VisualElement. This information is only used by the UI Builder as a hint to provide some completion to the data source path field when the effective data source cannot be specified at design time. |
language-direction |
UIElements.LanguageDirection |
Indicates the directionality of the element’s text. The value will propagate to the element’s children. Setting the languageDirection to RTL adds basic support for right-to-left (RTL) by reversing the text and handling linebreaking and word wrapping appropriately. However, it does not provide comprehensive RTL support, as this would require text shaping, which includes the reordering of characters, and OpenType font feature support. Comprehensive RTL support is planned for future updates, which will involve additional APIs to handle language, script, and font feature specifications. To enhance the RTL functionality of this property, users can explore available third-party plugins in the Unity Asset Store and make use of ITextElementExperimentalFeatures.renderedText
|
name |
string |
The name of this VisualElement. Use this property to write USS selectors that target a specific element. The standard practice is to give an element a unique name. |
picking-mode |
UIElements.PickingMode |
Determines if this element can be pick during mouseEvents or IPanel.Pick queries. |
style |
string |
Sets the VisualElement style values. |
tooltip |
string |
Text to display inside an information box after the user hovers the element for a small amount of time. This is only supported in the Editor UI. |
usage-hints |
UIElements.UsageHints |
A combination of hint values that specify high-level intended usage patterns for the VisualElement. This property can only be set when the VisualElement is not yet part of a Panel. Once part of a Panel, this property becomes effectively read-only, and attempts to change it will throw an exception. The specification of proper UsageHints drives the system to make better decisions on how to process or accelerate certain operations based on the anticipated usage pattern. Note that those hints do not affect behavioral or visual results, but only affect the overall performance of the panel and the elements within. It’s advised to always consider specifying the proper UsageHints, but keep in mind that some UsageHints might be internally ignored under certain conditions (e.g. due to hardware limitations on the target platform). |
view-data-key |
string |
Used for view data persistence, such as tree expanded states, scroll position, or zoom level. This key is used to save and load the view data from the view data store. If you don’t set this key, the persistence is disabled for the associated VisualElement. For more information, refer to View data persistence. |
USS classes
The following table lists all the C# public property names and their related USS selector.
| C# property | USS selector | Description |
|---|---|---|
ussClassName |
.unity-list-view |
The USS class name for ListView elements. Unity adds this USS class to every instance of the ListView element. Any styling applied to this class affects every ListView located beside, or below the stylesheet in the visual tree. |
itemUssClassName |
.unity-list-view__item |
The USS class name of item elements in ListView elements. Unity adds this USS class to every item element the ListView contains. Any styling applied to this class affects every item element located beside, or below the stylesheet in the visual tree. |
emptyLabelUssClassName |
.unity-list-view__empty-label |
The USS class name for label displayed when ListView is empty. Unity adds this USS class to the label displayed if the ListView is empty. Any styling applied to this class affects every empty label located beside, or below the stylesheet in the visual tree. |
reorderableUssClassName |
.unity-list-view__reorderable |
The USS class name for reorderable animated ListView elements. Unity adds this USS class to every instance of the ListView element when reorderMode is set to Animated. Any styling applied to this class affects every ListView located beside, or below the stylesheet in the visual tree. |
reorderableItemUssClassName |
.unity-list-view__reorderable-item |
The USS class name for item elements in reorderable animated ListView. Unity adds this USS class to every element in the ListView when reorderMode is set to Animated. Any styling applied to this class affects every element located beside, or below the stylesheet in the visual tree. |
reorderableItemContainerUssClassName |
.unity-list-view__reorderable-item__container |
The USS class name for item container in reorderable animated ListView. Unity adds this USS class to every item container in the ListView when reorderMode is set to Animated. Any styling applied to this class affects every item container located beside, or below the stylesheet in the visual tree. |
reorderableItemHandleUssClassName |
.unity-list-view__reorderable-handle |
The USS class name for drag handle in reorderable animated ListView. Unity adds this USS class to drag handles in the ListView when reorderMode is set to Animated. Any styling applied to this class affects every drag handle located beside, or below the stylesheet in the visual tree. |
reorderableItemHandleBarUssClassName |
.unity-list-view__reorderable-handle-bar |
The USS class name for drag handle bar in reorderable animated ListView. Unity adds this USS class to every drag handle bar in the ListView when reorderMode is set to Animated. Any styling applied to this class affects every drag handle bar located beside, or below the stylesheet in the visual tree. |
footerUssClassName |
.unity-list-view__footer |
The USS class name for the footer of the ListView. Unity adds this USS class to the footer element in the ListView. Any styling applied to this class affects every ListView located beside, or below the stylesheet in the visual tree. |
foldoutHeaderUssClassName |
.unity-list-view__foldout-header |
The USS class name for the foldout header of the ListView. Unity adds this USS class to the foldout element in the ListView. Any styling applied to this class affects every foldout located beside, or below the stylesheet in the visual tree. |
arraySizeFieldUssClassName |
.unity-list-view__size-field |
The USS class name for the size field of the ListView when show bound collection size is enabled Unity adds this USS class to the size field element in the ListView when showBoundCollectionSize is set to true. Any styling applied to this class affects every size field located beside, or below the stylesheet in the visual tree. |
arraySizeFieldWithHeaderUssClassName |
.unity-list-view__size-field--with-header |
The USS class name for the size field of the ListView when foldout header is enabled. Unity adds this USS class to the size field element in the ListView when showBoundCollectionSize is set to true. Any styling applied to this class affects every size field located beside, or below the stylesheet in the visual tree. |
arraySizeFieldWithFooterUssClassName |
.unity-list-view__size-field--with-footer |
The USS class name for the size field of the ListView when the footer is enabled. Unity adds this USS class to the size field element in the ListView when showBoundCollectionSize is set to true. Any styling applied to this class affects every size field located beside, or below the stylesheet in the visual tree. |
listViewWithHeaderUssClassName |
.unity-list-view--with-header |
The USS class name for ListView when foldout header is enabled. Unity adds this USS class to ListView when showFoldoutHeader is set to true. Any styling applied to this class affects every list located beside, or below the stylesheet in the visual tree. |
listViewWithFooterUssClassName |
.unity-list-view--with-footer |
The USS class name for ListView when add/remove footer is enabled. Unity adds this USS class to ListView when showAddRemoveFooter is set to true. Any styling applied to this class affects every list located beside, or below the stylesheet in the visual tree. |
scrollViewWithFooterUssClassName |
.unity-list-view__scroll-view--with-footer |
The USS class name for scroll view when add/remove footer is enabled. Unity adds this USS class scroll view of BaseListViewwhen showAddRemoveFooter is set to true. Any styling applied to this class affects every list located beside, or below the stylesheet in the visual tree. |
ussClassName |
.unity-collection-view |
The USS class name for BaseVerticalCollectionView elements. Unity adds this USS class to every instance of the BaseVerticalCollectionView element. Any styling applied to this class affects every BaseVerticalCollectionView located beside, or below the stylesheet in the visual tree. |
borderUssClassName |
.unity-collection-view--with-border |
The USS class name for BaseVerticalCollectionView elements with a border. Unity adds this USS class to an instance of the BaseVerticalCollectionView element if the instance’s BaseVerticalCollectionView.showBorder property is set to true. Any styling applied to this class affects every such BaseVerticalCollectionView located beside, or below the stylesheet in the visual tree. |
itemUssClassName |
.unity-collection-view__item |
The USS class name of item elements in BaseVerticalCollectionView elements. Unity adds this USS class to every item element the BaseVerticalCollectionView contains. Any styling applied to this class affects every item element located beside, or below the stylesheet in the visual tree. |
dragHoverBarUssClassName |
.unity-collection-view__drag-hover-bar |
The USS class name of the drag hover bar. Unity adds this USS class to the bar that appears when the user drags an item in the list. Any styling applied to this class affects every BaseVerticalCollectionView located beside, or below the stylesheet in the visual tree. |
dragHoverMarkerUssClassName |
.unity-collection-view__drag-hover-marker |
The USS class name of the drag hover circular marker used to indicate depth. Unity adds this USS class to the bar that appears when the user drags an item in the list. Any styling applied to this class affects every BaseVerticalCollectionView located beside, or below the stylesheet in the visual tree. |
itemDragHoverUssClassName |
.unity-collection-view__item--drag-hover |
The USS class name applied to an item element on drag hover. Unity adds this USS class to the item element when it’s being dragged. Any styling applied to this class affects every BaseVerticalCollectionView item located beside, or below the stylesheet in the visual tree. |
itemSelectedVariantUssClassName |
.unity-collection-view__item--selected |
The USS class name of selected item elements in the BaseVerticalCollectionView. Unity adds this USS class to every selected element in the BaseVerticalCollectionView. The BaseVerticalCollectionView.selectionType property decides if zero, one, or more elements can be selected. Any styling applied to this class affects every BaseVerticalCollectionView item located beside, or below the stylesheet in the visual tree. |
itemAlternativeBackgroundUssClassName |
.unity-collection-view__item--alternative-background |
The USS class name for odd rows in the BaseVerticalCollectionView. Unity adds this USS class to every odd-numbered item in the BaseVerticalCollectionView when the BaseVerticalCollectionView.showAlternatingRowBackgrounds property is set to ContentOnly or All. When the showAlternatingRowBackgrounds property is set to either of those values, odd-numbered items are displayed with a different background color than even-numbered items. This USS class is used to differentiate odd-numbered items from even-numbered items. When the showAlternatingRowBackgrounds property is set to None, the USS class is not added, and any styling or behavior that relies on it’s invalidated. |
listScrollViewUssClassName |
.unity-collection-view__scroll-view |
The USS class name of the scroll view in the BaseVerticalCollectionView. Unity adds this USS class to the BaseVerticalCollectionView’s scroll view. Any styling applied to this class affects every BaseVerticalCollectionView scroll view located beside, or below the stylesheet in the visual tree. |
disabledUssClassName |
.unity-disabled |
USS class name of local disabled elements. |
You can also use the Matching Selectors section in the Inspector or the UI Toolkit Debugger to see which USS selectors affect the components of the VisualElement at every level of its hierarchy.