- Unity User Manual 2021.3 (LTS)
- 平台开发
- WebGL
- Building and distributing a WebGL project
- Building your WebGL application
Building your WebGL application
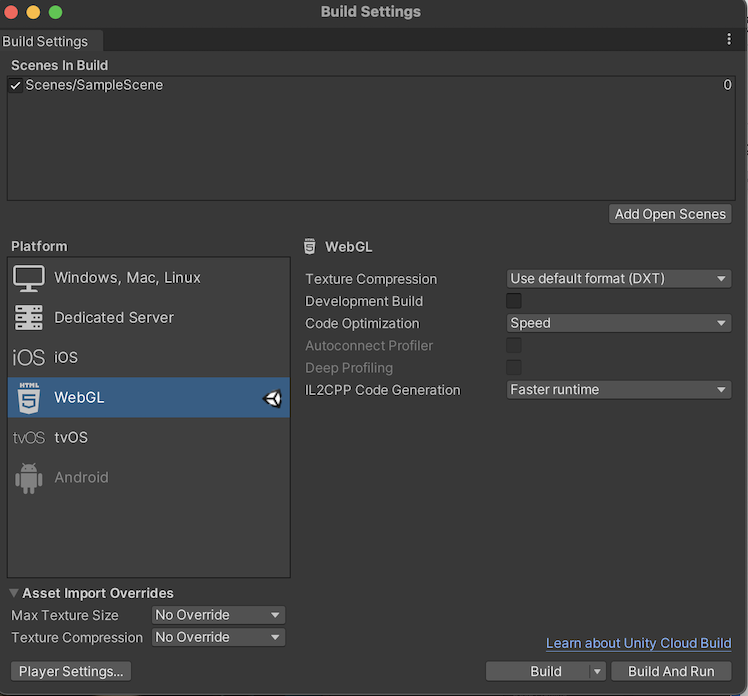
To create a build for WebGL, go to File > Build Settings from Unity’s main menu. In the Platform list, select WebGL and then click Switch Platform.
When you have configured the Build Settings, choose from the following two options:
- Build builds your application into a Player.
- Build and Run builds your application in a Player, and opens that Player on your target platform.

The Unity build system for WebGL supports the following settings:
| 设置 | 功能 | |
|---|---|---|
| Texture Compression | Select from the available formatting options below to set the default texture compression format for the textures in the project. You can also use this setting to change from a script or using the command-line switch -setDefaultPlatformTextureFormat. For more information, see the texture compression format overview.This setting is also available in the Player settings window. |
|
| Use default format (DXT) | This is the default compression format. | |
| ETC | This extension is part of the WebGL API and exposes the ETC compressed texture format. | |
| ETC2 | This extension is part of the WebGL API and exposes the ETC compressed texture format. Use this texture compression format if using OpenGL 4.3. | |
| ASTC | This texture compression format is a popular choice due its wide range of derived compression ratios. For instance, ASTC compression is available for most Intel GPUs and Nvidia Tegra chips. | |
| DXT | This extension supports the DXTn/BCn compression format. | |
| Development Build | Enable this setting to include scripting debug symbols and the Profiler in your build. When you enable this, Unity sets the DEVELOPMENT_BUILD scripting define. You should use this setting only when you want to test your application. Development builds don’t minify content because they’re large to distribute. |
|
| Code Optimization | Select the optimization mode to use for compiling the WebGL code. | |
| Speed | This is the default setting. Select this to generate WebGL code that’s optimized for runtime performance. | |
| Size | Select this to generate WebGL code that’s optimized for build size. This is useful for reducing WebGL games to the smallest downloadable size, and for large projects if a mobile browser (Android or iOS) refuses to load the default optimize-for-speed WebAssembly builds as too large for mobile devices to consume. | |
| Autoconnect Profiler | When enabled, this setting allows you to automatically connect the Unity Profiler to your build. However, for WebGL, as you can’t connect the Profiler to a running build, use this option to connect the content to the Editor instead. This is because the WebSockets in WebGL handle the Profiler connection, but a web browser only allows outgoing connections from the content. For this setting to be available, you should enable the Development Build option. | |
| Deep Profiling Support | Enable this setting to activate Deep Profiling in the Profiler. This makes the Profiler instrument every function call in your application and returns more detailed profiling data. When you enable Deep Profiling Support, it might slow down script execution. This option is only available if you enable the Development Build option. | |
| IL2CPP Code Generation | Define how Unity manages IL2CPP code generation. This option is only available if you are using IL2CPP for your scripting backend, not Mono. To change your scripting backend, go to Player Settings > Configuration > Scripting Backend and change from Mono to IL2CPP. | |
| Faster runtime | Generates code that’s optimized for runtime performance. This is the default behavior in previous versions of Unity. | |
| Faster (smaller) builds | Generates code that’s optimized for build size and iteration. It generates less code and produces a smaller build, but may have an impact on runtime performance, especially for generic code. You might want to use this option when faster build times are important, such as when iterating on changes | |
| Build | Use it build your application. | |
| Build And Run | Use it to view the WebGL Player locally. Unity uses a local web server to host your build, and opens it from a localhost URL. Alternatively, you can use a custom local web server with properly configured response headers. For more information, see Compressed builds and server configuration. | |
For changing the settings for Asset Import Overrides, see Build Settings.
Build Folder
The Build folder contains the following files ([ExampleBuild] represents the name of the target build folder).
| 文件名 | 包含 |
|---|---|
[ExampleBuild].loader.js |
The JavaScript code that the web page needs to load the Unity content. |
[ExampleBuild].framework.js |
JavaScript 运行时和插件。 |
[ExampleBuild].wasm |
WebAssembly 二进制文件。 |
[ExampleBuild].mem |
用于初始化播放器堆内存的二进制映像文件。Unity 仅针对多线程 WebAssembly 构建生成此文件。 |
[ExampleBuild].data |
资源数据和场景。 |
[ExampleBuild].symbols.json |
调试错误堆栈跟踪所需的调试符号名称。仅当启用 Debug Symbols 选项时 (File > Build Settings > Player Settings),才会为 Release 构建生成此文件。 |
[ExampleBuild].jpg |
A background image, which displays while the build is loading. This file is only generated when a Background Image is available in Player Settings (File > Build Settings > Player Settings > Splash Image). For more information, see Splash Screen. |
如果对构建启用某种压缩方法,Unity 会识别与压缩方法对应的扩展名,并将此扩展名添加到 Build 子文件夹中的文件的名称中。如果启用 Decompression Fallback,Unity 将扩展名 .unityweb 附加到构建文件名。否则,Unity 为 Gzip 压缩方法附加扩展名 .gz,或者为 Brotli 压缩方法附加扩展名 .br。
有关更多信息,请参阅 WebGL:压缩构建和服务器配置。
If you enable Name Files As Hashes in the Player Settings, Unity uses the hash of the file content instead of the default filename. This applies to each file in the build folder. This option allows you to upload updated versions of the game builds into the same folder on the server, and only upload the files which have changed between build iterations.
Note: Opening a Player directly from the file system might not work in some browsers due to security restrictions applied to local file URLs.
Deep Profiling Support
启用 Deep Profiling Support 设置可使 Unity Profiler 对应用程序中的每次函数调用都进行性能分析。如需了解更多信息,请参阅有关深度性能分析的文档。
播放器设置 (Player settings)
WebGL 在 Player 设置(菜单:__Edit__ > Project Settings__,然后选择 Player__ 类别)中有一些其他选项。
Other Settings

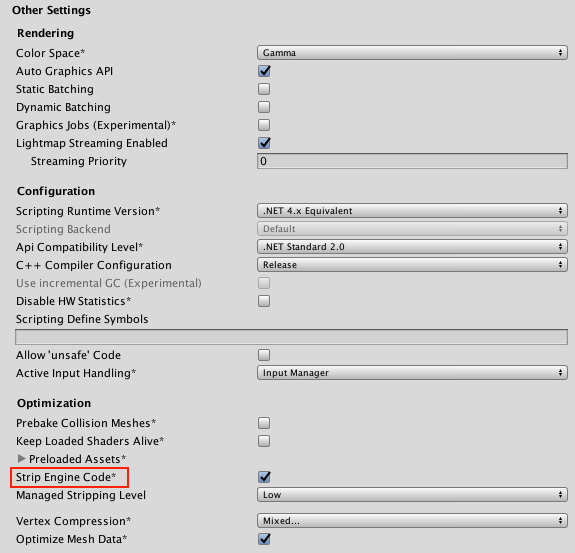
Strip Engine Code
打开 Other Settings 访问 Strip Engine Code 选项。默认情况下会选中此选项以启用 WebGL 的代码剥离。选中此选项后,Unity 不会包含未使用的任何类的代码。例如,如果不使用任何物理组件或函数,则会从构建中删除整个物理引擎。有关更多详细信息,请参阅下面的“剥离”部分。
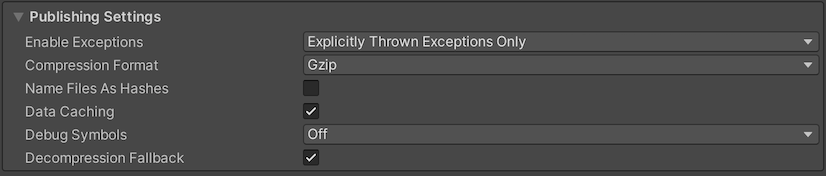
Publishing Settings

Enable Exceptions
-
Open Publishing Settings to access Enable Exceptions. Enable Exceptions allows you to specify how to handle unexpected code behavior (generally considered errors) at run time. It has these options:
- __None__:如果不需要任何异常支持,请选择此选项。此选项可提供最佳性能和最小构建。使用此选项,抛出的任何异常都会导致内容因该设置中的错误而停止。
- __Explicitly Thrown Exceptions Only__(默认设置):选择此选项可捕获从脚本中的
throw语句显式指定的异常,并可确保调用finally代码块。请注意,选择此选项会使脚本中生成的 JavaScript 代码变得更长且更慢;仅当脚本是项目的主要瓶颈时,这才会成为问题。 - __Full Without Stacktrace__:选择此选项可捕获:
- 从脚本中的
throw语句显式指定的异常(与 Explicitly Thrown Exceptions Only 选项一样) - Null 引用
- 越界数组访问
- __Full With Stacktrace__:此选项与上面的选项类似,但也捕获堆栈跟踪。Unity 通过在代码中嵌入对异常检查来生成这些异常,因此该选项会降低性能并增加浏览器内存使用量。仅用于调试,并始终在 64 位浏览器中进行测试。
Select Publishing Settings to access Data Caching.
数据缓存
To access Data Caching, go to Publishing Setings via File > Build Settings > Player Settings > WebGL. This enables the browser to cache the main data files into the IndexedDB database.
Using the default browser HTTP cache doesn’t guarantee that the browser caches a particular response. This is because the browser HTTP cache has limited space, and the browser might not be able to cache large files.
To improve your loading speed, IndexedDB allows you to cache files above the browser limit. When you cache more files, you increase the chance that downloaded content is available on the user’s machine during the next run of the build.
Data Caching caches the .data files in the IndexedDB cache for HTTP responses. To cache AssetBundles, you need to enable Data Caching and override unityInstance.Module.cacheControl().
To do this, make sure Module.cacheControl(url) returns must-revalidate for the requested AssetBundle URL. For example, you can override the unityInstance.Module.cacheControl() function in the fulfillment callback of the Promise that createUnityInstance() returns.
For information on createUnityInstance(), see Compressed builds and server configuration.
- 在 Unity 2019.1 中删除了 asm.js 链接器目标 *Unity 2020.1 中添加了构建文件更新和数据缓存